Tokkio LLM-RAG - Unreal Engine#
介绍#
Tokkio LLM-RAG - Unreal Engine 应用程序集成了 Unreal Renderer 微服务 到 Tokkio 管线,以支持通过 WebRTC 从 Unreal Engine Pixel Streaming 进行实时动画渲染。它使用户能够轻松地将其使用 Unreal Engine 创建的 MetaHuman 头像插入到 Tokkio 应用程序中,并在 Tokkio 前端 上以高清质量和实时流式传输。
此参考应用程序是 Tokkio LLM-RAG 的变体,使用 Unreal Engine 作为其渲染器。其他工作流程(例如 Tokkio Retail)也可以与此特定渲染选项一起使用。
最低 GPU 要求#
T4 |
L4 |
A10 |
|
|---|---|---|---|
1 路流 |
2x |
2x |
2x |
3 路流 |
4x |
4x |
4x |
先决条件#
用于 webRTC 通信的 coturn 服务器。
使用 Unreal Engine 创建的头像。有关创建和自定义头像的更多信息,请参阅 Avatar 自定义。
GitHub 帐户,其访问令牌将用于设置 UE MS 所需的 K8 密钥。
Epic Games 帐户,它将链接到 GitHub 帐户。
访问以下 NGC 团队和组织
nvidia/ace
注意
请确保已安装 Nvidia 驱动程序 535.x.x。
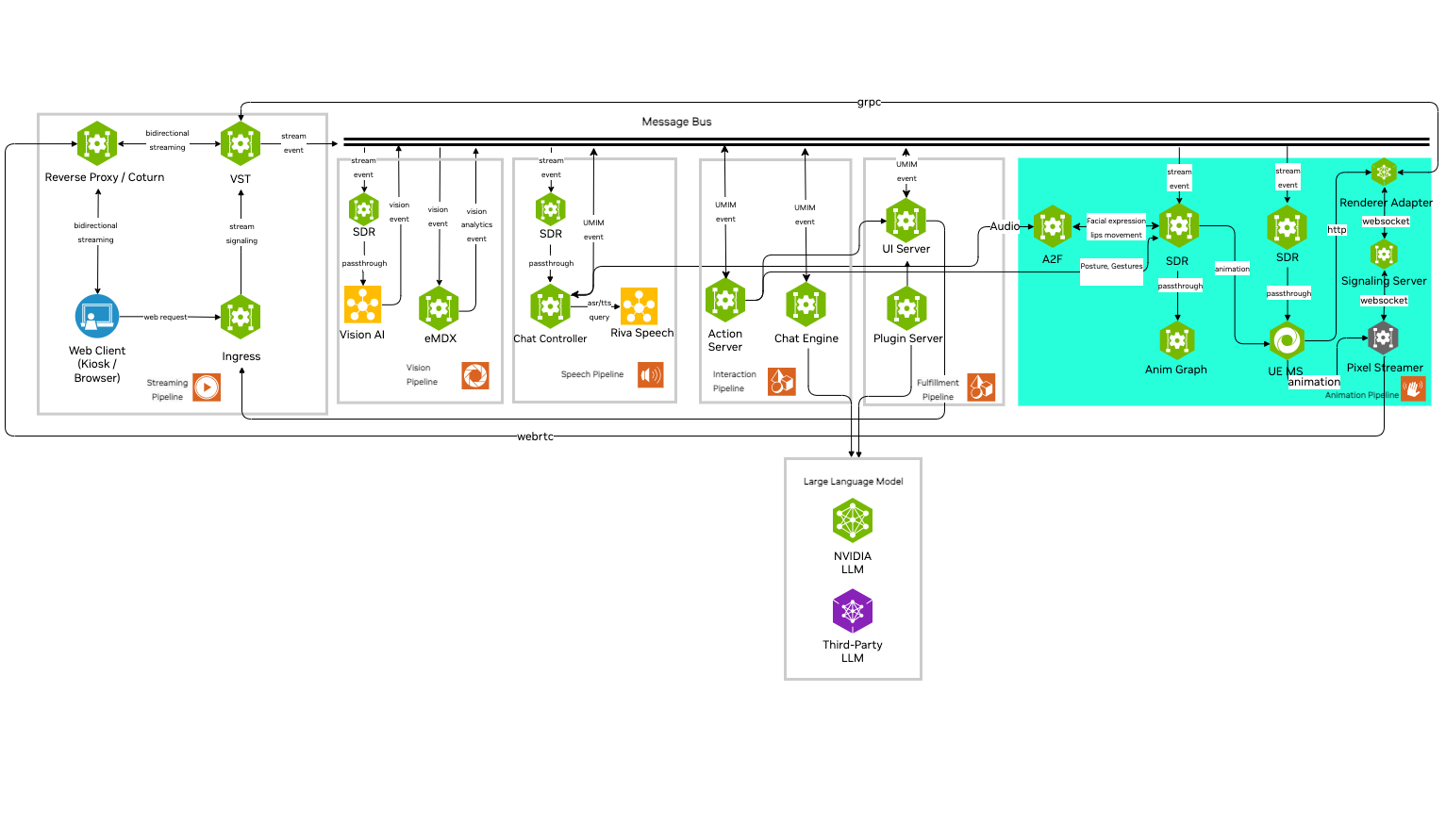
架构#
Tokkio UE 架构图说明了 VST、SDR 和 Tokkio UI 之间各种 ACE 组件及其通信。

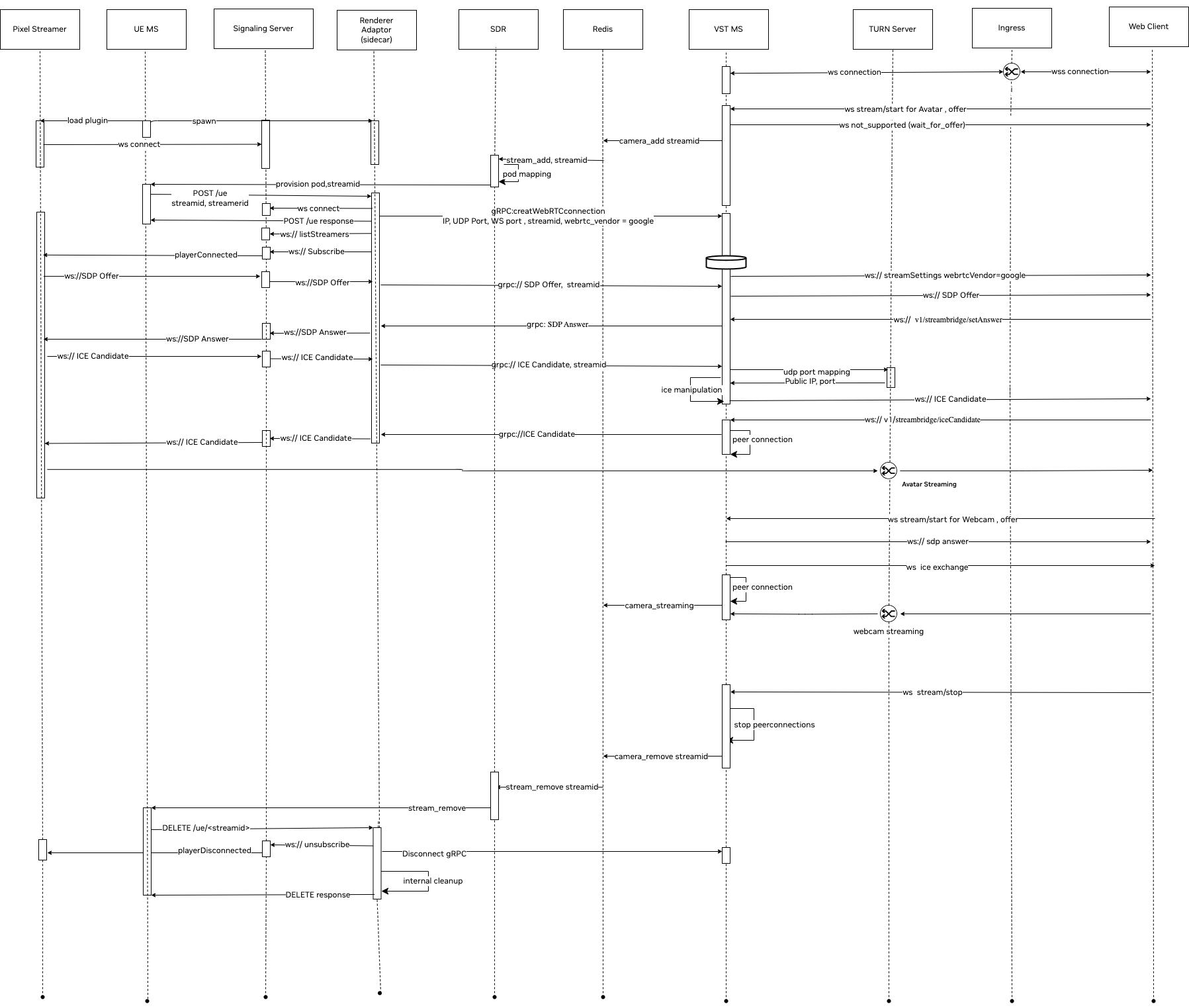
有关渲染 UE 头像的详细交互和 API 调用,请参见以下时序图。

时序图交互说明#
启动 UE MS 时加载 Pixel Streamer 插件
一旦 Tokkio UI 启动,Tokkio UI 和 VST MS 之间就会建立 websocket 连接。该连接将用于建立 webRTC 连接以流式传输头像。
Tokkio UI 向 VST MS 发送
stream/startwebsocket 消息以启动 webRTC 连接SDR 将请求分发到可用的 UE MS 副本,并通过 VST 将来自 Tokkio UI 的新添加的流通知给 UE MS 本身
UI MS 发出
POST /ueHTTP 调用到 Renderer Adapter(边车)以启动 webRTC p2p 连接协商(例如 SDP / ICE Candidates 交换)在 Pixel Streamer 和 Tokkio UI 之间的 p2p 连接建立后,头像应在 Tokkio UI 上流式传输
在 Tokkio UI 关闭之前,它会向 VST 发送 websocket 消息
stream/stop以终止 webRTC 连接SDR 通知 UE MS 删除流,并通过调用其
DELETE /ueHTTP 端点,通过 Renderer Adapter(边车)终止来自 Pixel Streamer 的 webRTC 连接
预先步骤#
预先步骤 1. 链接 GitHub 和 Epic Games 帐户#
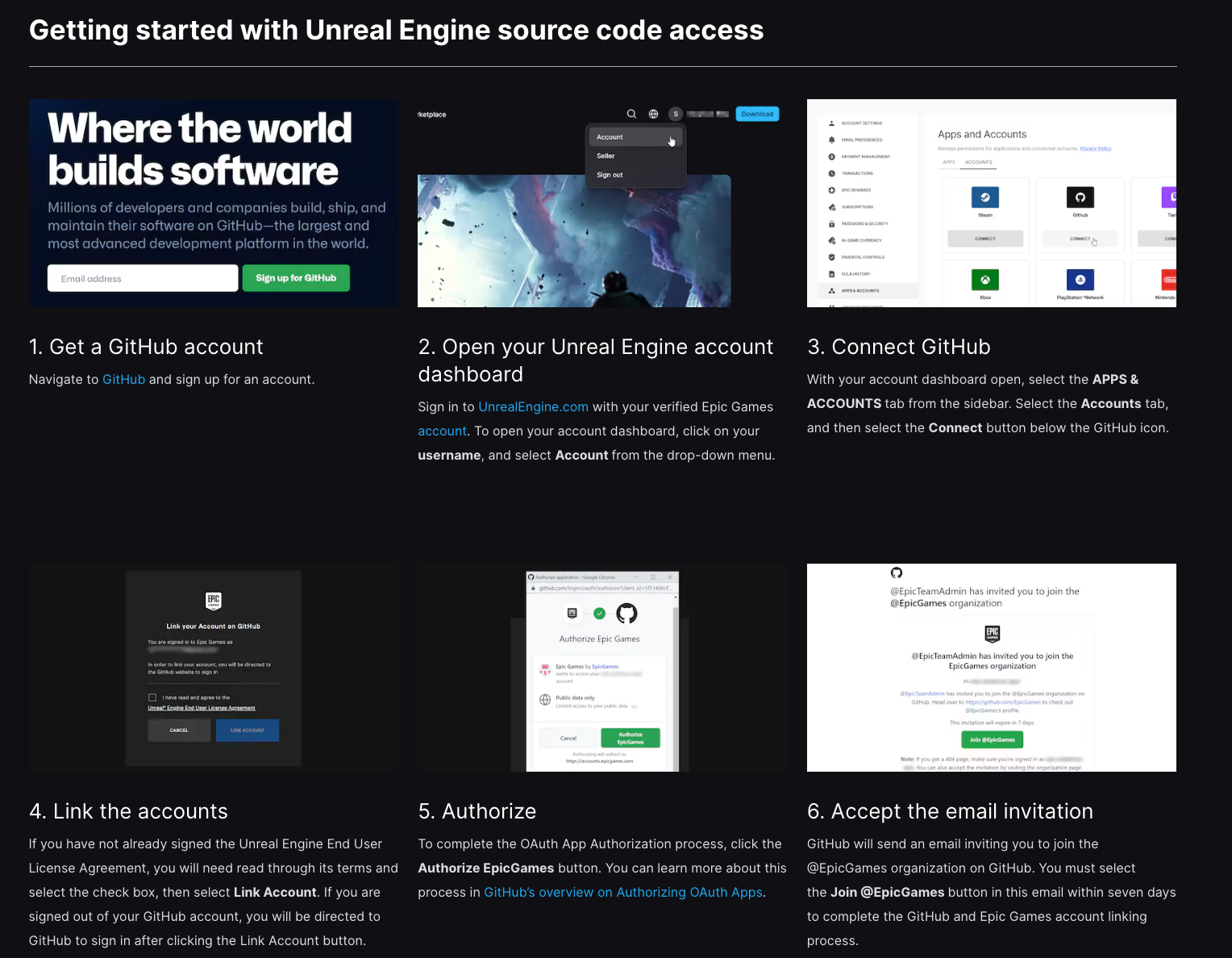
要将 Epic Game 帐户链接到您的 GitHub 帐户,请按照 Unreal Engine 源代码访问入门 下的步骤操作。
预先步骤 2. 获取 GitHub 访问令牌#
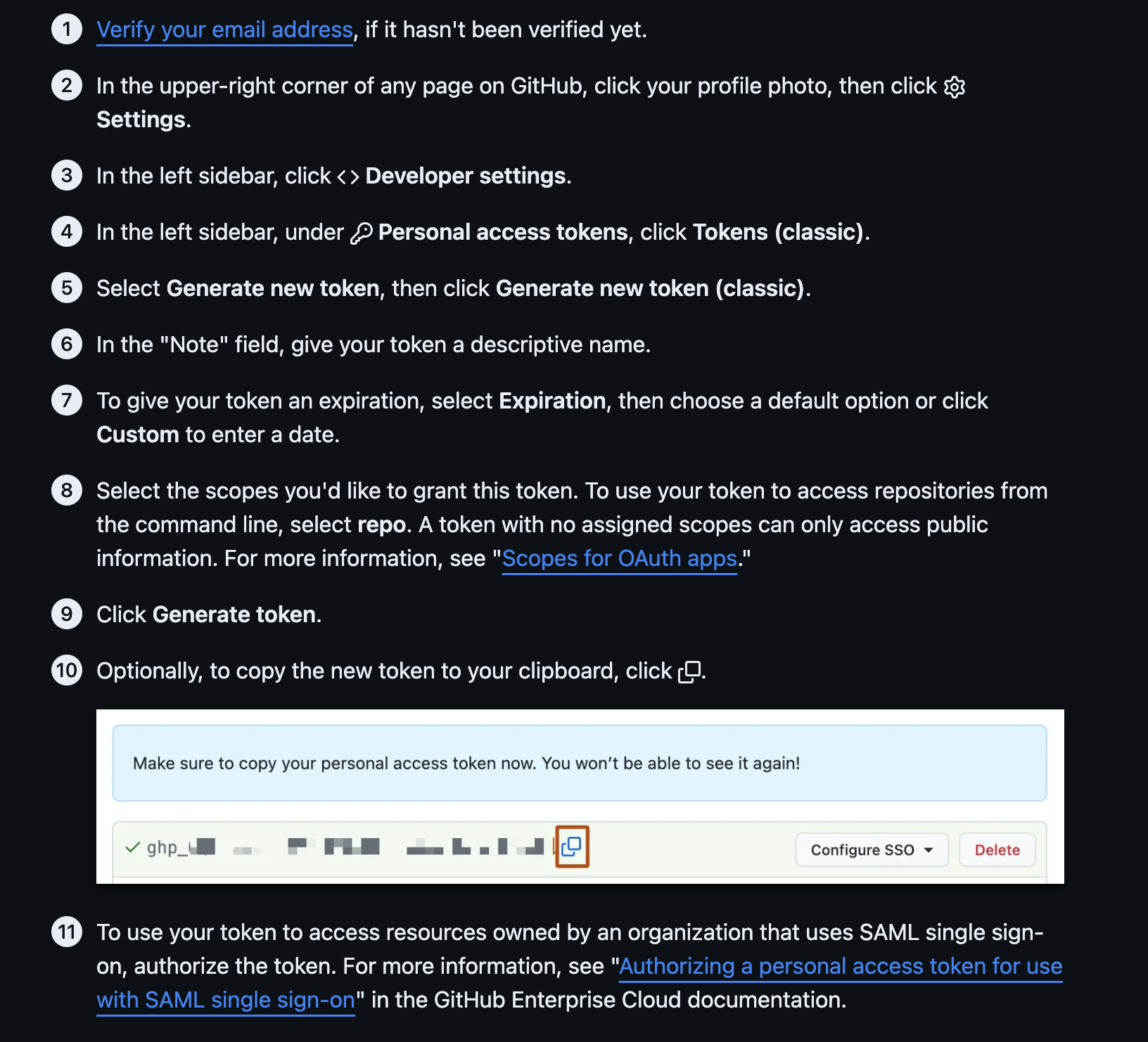
要为 GitHub 帐户生成访问令牌,请按照 创建个人访问令牌(经典版) 部分的步骤操作。

有关更多详细信息,请参阅 Docker & Unreal 动画管线工作流程 中的先决条件部分。
预先步骤 3. 设置 Kubernetes 密钥以访问 Epic Games 资源#
注意
有关使用一键式脚本设置以下密钥,请参阅 部署。
使用从 预先步骤 2. 获取 GitHub 访问令牌 创建的访问令牌,填充此应用程序一键式部署的 k8s_secrets。有关部署脚本的选项,请参阅 部署。下面提供了 config-template.yaml 中相关部分的片段。
app:
configs:
k8s_secrets:
- name: 'ghcr-docker-reg-secret'
type: 'dockerconfigjson'
registry_name: "ghcr.io"
username: "{{ lookup('env', 'GITHUB_USERNAME') }}"
password: "{{ lookup('env', 'GITHUB_ACCESS_TOKEN') }}"
部署#
注意
在继续之前,请确保您已完成 预先步骤。
示例 Tokkio LLM-RAG - Unreal Engine helm chart 在这里可用:https://catalog.ngc.nvidia.com/orgs/nvidia/teams/ace/helm-charts/ucs-tokkio-app-base-3-stream-llm-rag-3d-ue。请按照以下步骤部署此 helm chart。
创建一个 yaml 文件以指定 coturn 设置(例如 ue_settings.yaml)
ia-unreal-renderer-microservice:
applicationSpecs:
deployment:
initContainers:
- env:
- name: REMOTE_RESOURCE_PATH
value: "{'metahumanPak': '', 'scenePak': '', 'unrealEngineProject': '<AVATAR_PROJECT_PATH>'}"
- name: DESTINATION_RESOURCE_PATH
value: /home/interactive-avatar
- name: NVIDIA_VISIBLE_DEVICES
value: 1,2,3
envFrom:
- secretRef:
name: ngc-api-key-secret
image: nvcr.io/eevaigoeixww/staging/ngc-resource-downloader:1.1.4
imagePullPolicy: IfNotPresent
name: init
volumeMounts:
- mountPath: /home/interactive-avatar
name: asset-volume
configs:
IAUEMS_SIGNALLING_SERVER_PEER_CONNECTION_OPTIONS: "{\"iceServers\": [{\"urls\": [\"turn:<TURN_IP>:<TURN_PORT>\"], \"username\": \"<TURN_USERNAME>\", \"credential\": \"<TURN_PASSWORD>\"}], \"iceTransportPolicy\": \"relay\"}"
替换以下占位符,如下所述
<TURN_IP> == COTURN 服务器 IP 地址
<TURN_PORT> == COTURN 服务器端口
<TURN_USERNAME> == COTURN 服务器用户名
<TURN_PASSWORD> == COTURN 服务器密码
注意
有关如何将此步骤中的 yaml 文件应用于基于您的 CSP 的 deploy-template.yml,请参阅 部署 页面。接下来,转到 运行 Tokkio UI 以体验 UE 应用程序 以运行 UI。
使用 Tokkio 部署 中提供的指南,从 https://catalog.ngc.nvidia.com/orgs/nvidia/teams/ace/helm-charts/ucs-tokkio-app-base-3-stream-llm-rag-3d-ue 部署示例 Tokkio LLM-RAG - Unreal Engine helm chart
注意
有关使用自定义更改重新部署 helm chart 的说明,请参阅 自定义。
运行 Tokkio UI 以体验 UE 应用程序#
有关配置和运行 Tokkio UI 的详细信息,请参阅 前端。