Composer#
Composer 是一款 GUI 应用程序,旨在通过易于使用的图形界面创建 AI 应用程序管道,从而显著降低应用程序开发的复杂性,并缩短上市时间。
Composer 基于 Omniverse SDK,该 SDK 提供高度响应的硬件加速 GUI。
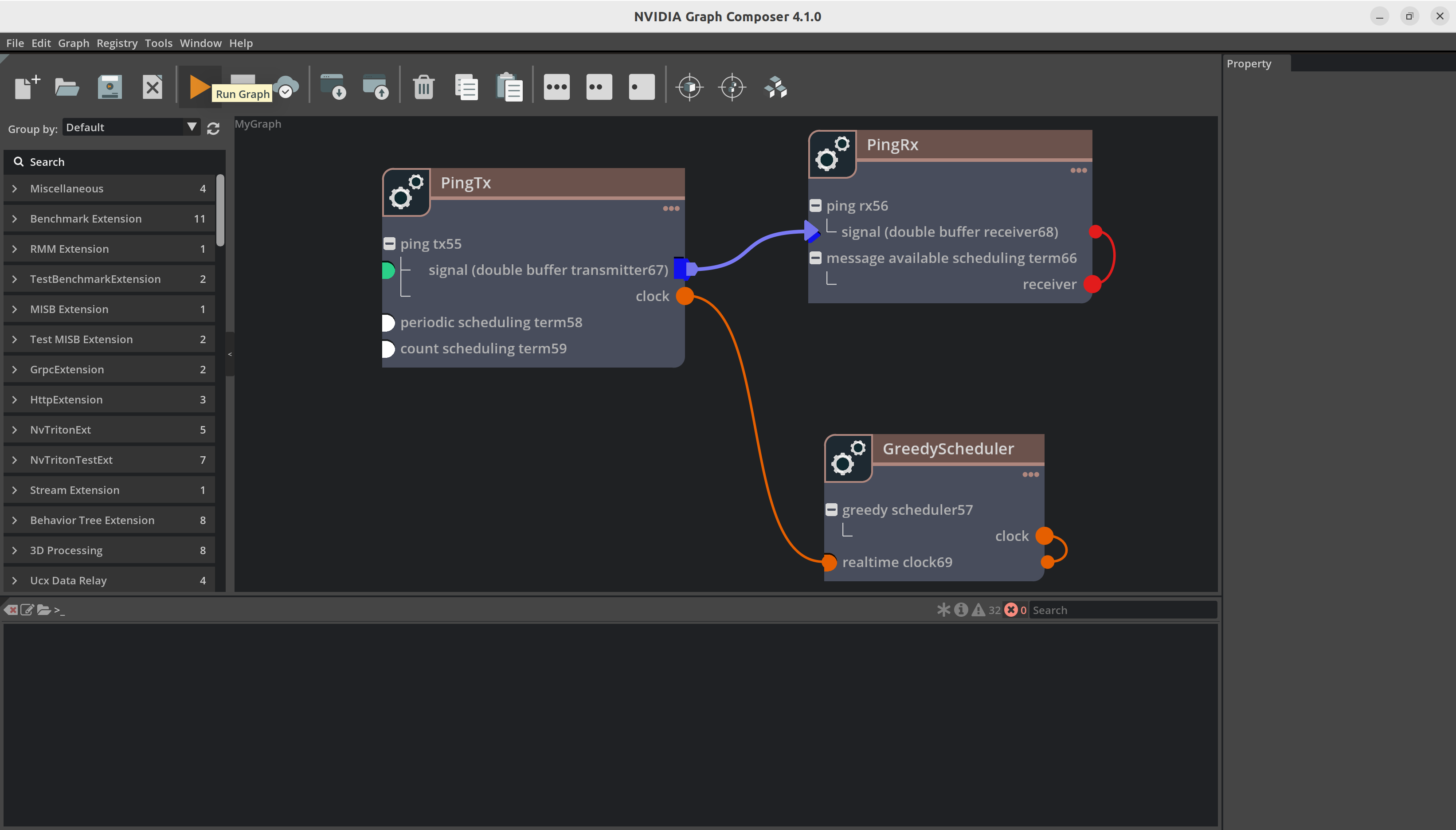
用户界面#
参考编号 |
选项 |
描述 |
|---|---|---|
1 |
文件菜单 |
打开文件菜单 |
2 |
编辑菜单 |
打开编辑菜单 |
3 |
图表菜单 |
打开图表菜单 |
4 |
注册表菜单 |
打开注册表菜单 |
5 |
工具菜单 |
打开工具菜单 |
6 |
窗口菜单 |
打开窗口菜单 |
7 |
帮助菜单 |
打开帮助菜单 |
8 |
工具栏/Shelf |
最常用功能的工具按钮 |
9 |
图表画布 |
用于创建和操作图表的画布窗口 |
10 |
属性窗口 |
显示任何选定对象的详细信息 |
11 |
扩展分组 |
扩展/组件可以通过不同的方式进行分组 |
12 |
扩展搜索栏 |
用于搜索扩展/组件的搜索栏 |
13 |
组件 |
可以拖放到图表画布上的对象 |
14 |
节点 |
图表画布上的节点 |
15 |
控制台 |
显示控制台输出 |
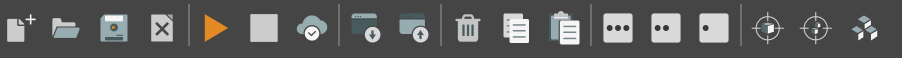
工具栏#

主窗口顶部的工具栏提供当前图表可用功能的快捷方式
工具栏项目 |
操作 |
|---|---|
新建图表 |
打开一个空的图表编辑器窗口 |
打开图表 |
在新图表编辑器窗口中打开一个现有的图表文件 |
保存图表 |
保存当前图表 |
关闭图表 |
关闭当前图表 |
运行图表 |
在本地或远程机器上运行当前图表 |
停止图表 |
停止当前正在运行的图表的执行 |
容器构建器 |
为 x86 或 aarch64 构建容器 |
导出参数 |
将当前图表中标记的参数导出到文件 |
加载参数 |
从参数文件加载参数值 |
删除 |
删除当前选择 |
复制 |
复制当前选择 |
粘贴 |
粘贴当前选择 |
展开节点 |
展开图表中的所有节点,显示所有细节 |
最小化节点 |
最小化图表中的所有节点,仅显示连接端口 |
关闭节点 |
关闭图表中的所有节点,隐藏所有端口 |
聚焦选择 |
自动缩放和平移画布以聚焦于当前选择 |
聚焦全部 |
自动缩放和平移画布以适应整个图表 |
布局全部 |
自动布局所有节点 |
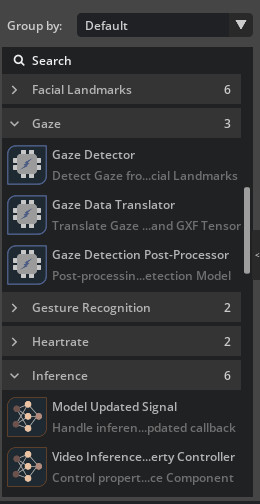
组件列表#
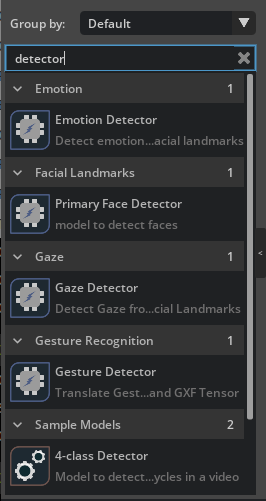
组件列表窗口显示各种扩展中所有可用组件的信息,这些信息从远程注册表获取,用户可以使用这些信息构建不同的图表。它可以通过两种方式分组
默认情况下,列表以双层分层视图显示,按扩展分组。
按工作流程,列表以双层分层视图显示,按扩展类别分组。

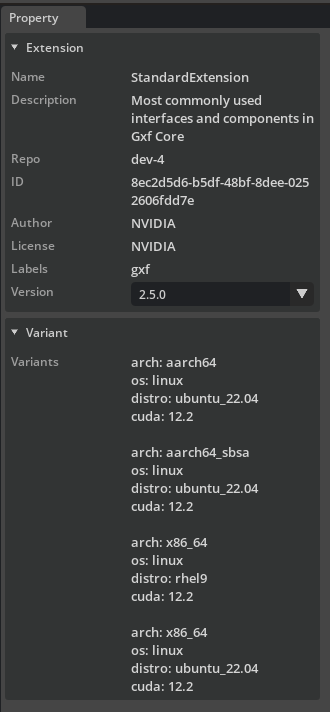
您可以通过鼠标左键单击组件列表中的组件,在属性窗口中显示该组件的详细信息。详细信息包括组件类型、描述、包含组件的扩展的详细信息以及组件支持的属性的详细信息。组件列表支持直接拖放,允许用户通过简单地从列表中拖动组件并将其拖放到画布或图表中的目标节点来在图表中创建特定组件的实例。如果将其拖放到画布上,将自动创建一个默认节点以容纳该实例,并尽可能初始化其输入和输出端口。
创建新应用程序#
从主窗口菜单栏导航到文件菜单,然后选择新建图表,或者单击起始页中的创建图表图标。
将在图表画布中创建并显示一个空图表。
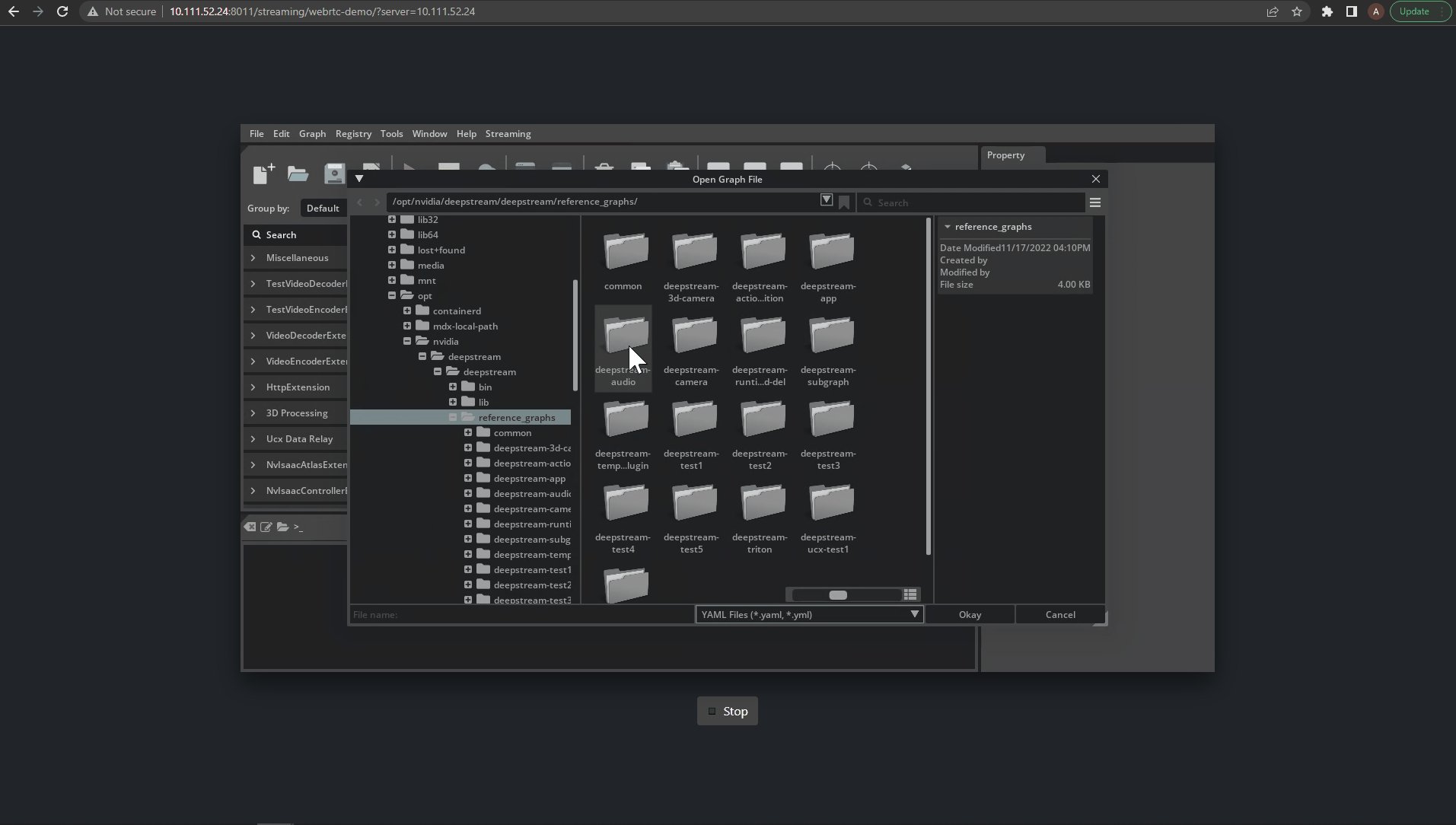
打开和保存应用程序图表#
注意
在打开任何图表之前,请确保组件列表不为空,尝试使用空组件列表打开图表文件将生成损坏的图表。
注意
要访问组件信息,Composer 必须连接到本地或远程的 gxf 服务器。用户可以通过“编辑/偏好设置”菜单设置服务器地址。默认情况下,服务器设置为在本地运行,IP 地址为 127.0.0.1。如果服务器未运行,组件列表将为空,并且日志中将显示连接错误。
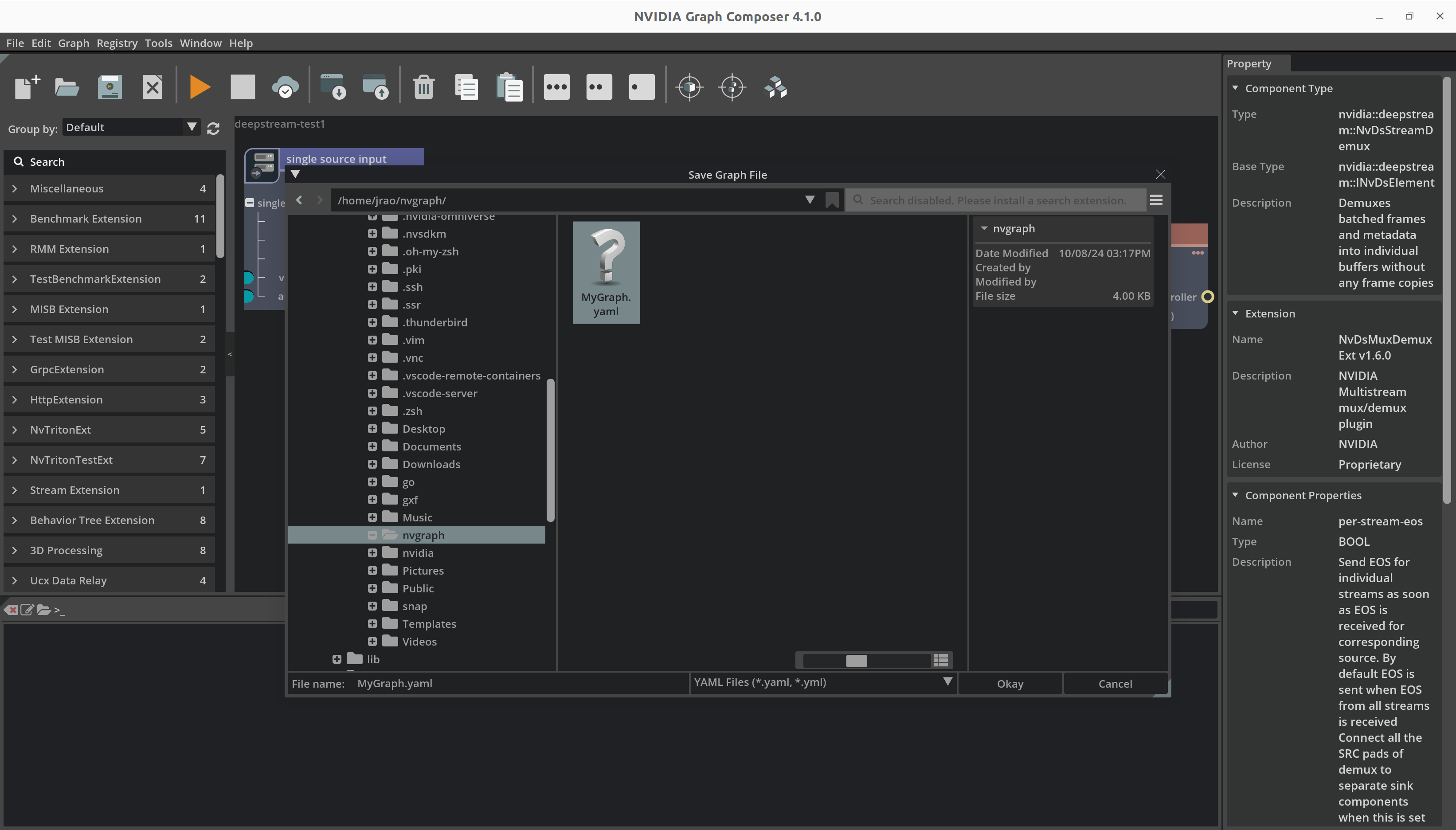
要保存当前图表,请使用“文件”菜单,然后选择保存图表 (Ctrl + S) 或图表另存为 (Shift + Ctrl +S),如果图表之前从未保存过,或者您想将其保存到其他文件。
将弹出一个文件浏览器对话框,提示您在文件系统中选择一个路径。

编写应用程序图表#
查找正确的组件#
组件按扩展分组。如果您单击组件列表中显示的相应项目,则可以在详细信息窗口中找到特定组件和扩展的信息,包括其类型、用途和支持的属性。借助组件列表窗口顶部的搜索栏,您还可以筛选出候选组件。

通过从版本列表中选择版本,将加载具有特定版本的扩展。

从 Composer 的角度来看,组件根据其在图表中扮演的角色分为以下 3 组
组件类型 |
描述 |
示例 |
|---|---|---|
主要组件 |
由调度程序执行的计算组件。 |
解码器 |
辅助组件 |
主要组件用于数据交换、配置、调度规则的辅助组件。 |
SinkPad |
连接 |
负责连接输入和输出组件 |
连接 |
子图组件 |
用于加载子图 |
子图 |
在创建应用程序图表之前,用户应始终首先弄清楚需要哪种主要组件。只有在正确选择了所有主要组件之后,他们才可以考虑初始化它们,然后设置连接。
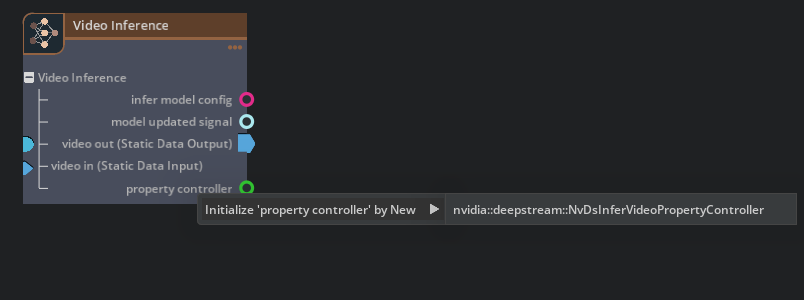
实体节点内的组件包含
组件名称:可以通过双击更改
组件下的句柄:如果组件可以使用其他组件,则显示在组件下方。并非所有组件都有句柄,句柄的数量、类型和名称都由组件本身的类型预定义。
创建组件实例#
创建组件实例的步骤
使用拖放
要向图表添加新的组件实例,请从组件列表中找到组件的类型,然后将其拖放到图表画布上。
如果将组件拖放到空白区域,将自动创建一个实体节点来容纳该组件
如果将组件拖放到现有的实体节点,它将被添加到该实体。
通过使用上下文菜单创建新组件来初始化句柄
通过句柄的上下文菜单,用户可以选择创建一个新的组件实例并使用它来初始化句柄。由于已经为特定句柄过滤了兼容的组件,因此列表变得更短,并且始终建议通过这种方式创建辅助组件,包括输入和输出。

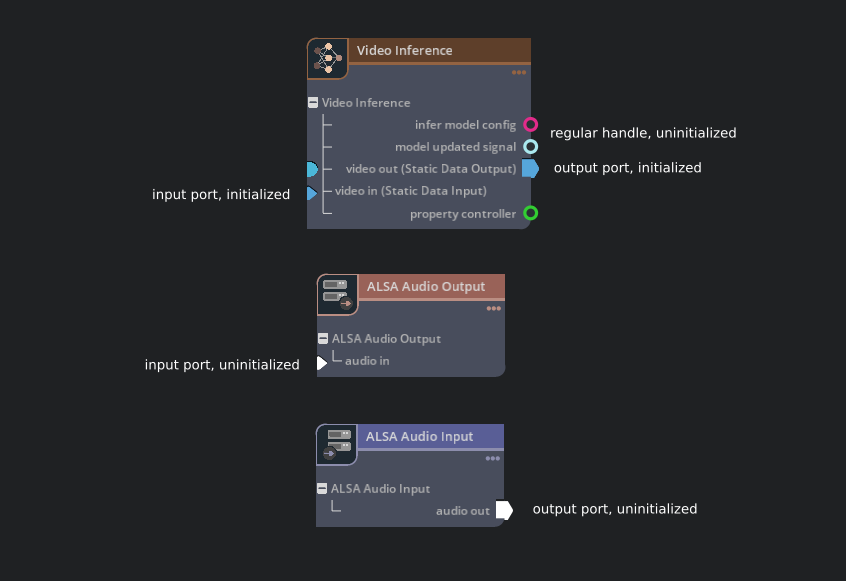
了解组件句柄#
组件可以具有句柄,通过句柄它可以与其他组件交互。句柄本质上是组件支持的特殊属性,必须使用所需类型的组件实例对其进行初始化才能使其发挥作用。有一些特殊的句柄称为输入和输出,它们管理组件的数据交换,为了启用组件的数据交换,用户需要使用适当的输入和输出组件来初始化它们。

链接和取消链接组件#
用户初始化句柄有两种选择:一种是通过其上下文菜单,上面已经提到;另一种是使用链接。链接操作可以通过将曲线从句柄拖放到其所需组件来完成,这意味着必须首先创建所需的组件。
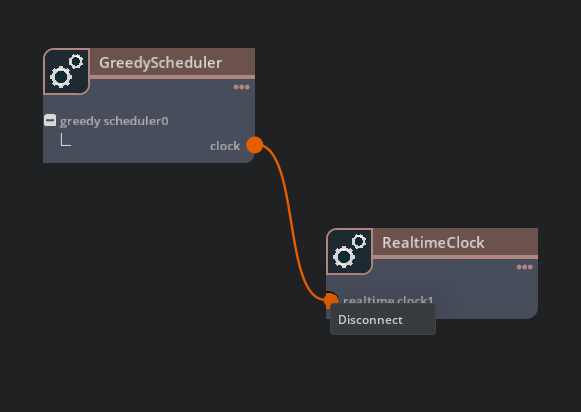
作为反向操作,用户可以使用目标组件上下文菜单中的断开连接来与所有者断开连接,或者使用句柄上下文菜单中的释放选项来取消初始化它并释放目标组件。
注意
一个句柄一次只能使用(或链接到)一个组件实例进行初始化
链接或取消链接组件的步骤
要链接两个组件,请用光标左键单击一个组件中的输出端口(实心圆),然后将曲线拖动到另一个组件的输入端口(半圆)。
链接只能在兼容的组件之间建立,这意味着链接源的类型必须与链接目标的类型或基类型相同。
要查看端口类型,请将鼠标光标悬停在端口上。
要删除链接,请右键单击输入端口(半圆),然后从上下文菜单中选择断开连接。

实体节点#
实体节点是一组协同工作以完成某些任务的组件的容器。通常,有一个主要组件和几个主要组件所需的辅助组件,包括输入、输出和其他组件。可以从“文件”菜单、节点的上下文菜单或相应的快捷键中删除现有节点。
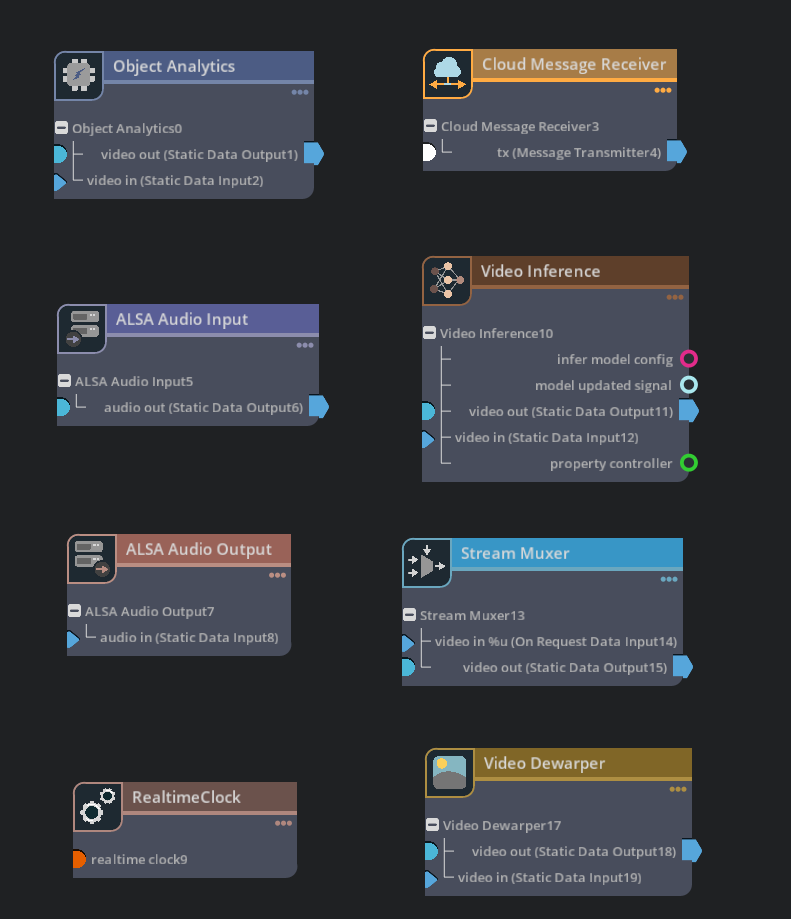
节点可以根据其内部包含的组件的角色和类型进行分类,不同类别的节点将以不同的样式显示
节点类别 |
描述 |
示例 |
|---|---|---|
计算 |
通用计算组件 |
对象分析 |
云 |
云组件 |
云消息接收器 |
输入 |
输入组件 |
Alsa 音频输入 |
神经网络 |
带有神经网络的推理组件 |
视频推理 |
输出 |
输出组件 |
Alsa 音频输出 |
复用器 |
复用/解复用组件 |
流复用器 |
实用工具 |
实用工具 |
实时时钟 |
图像处理 |
图像处理组件 |
视频去畸变器 |

设置从输入到输出的连接#
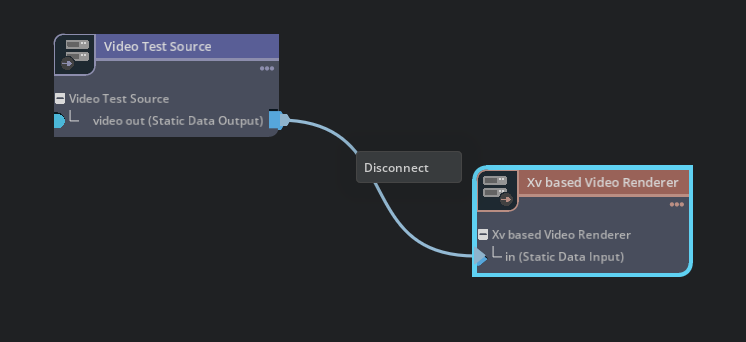
连接表示从输入组件到输出组件的数据流,当用户从输出拖动曲线并将其拖放到兼容的输入时,可以创建连接。重要的是要理解连接的输入和输出必须兼容,也就是说,从输出到输入的数据类型必须是可交换的。连接只能在两个不同的节点之间建立。单个输入或输出上允许多个连接。要删除输入或输出上的连接,用户可以右键单击连接,然后从上下文菜单中使用“断开连接”。

更改组件属性#
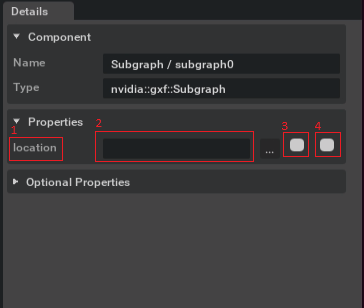
要选择组件,请在图表编辑器中左键或右键单击组件或其句柄。这将相应地在详细信息窗口中显示组件信息,包括其属性,您可以在其中更改任何可写属性。它显示属性名称 [1]、用于编辑属性的文本字段 [2]、用于将文件属性导出到资源文件的复选框 [3] 以及用于将属性导出到其他 yaml 文件的另一个复选框 [4]。

编辑器功能#
缩放和平移画布
鼠标滚轮可以放大和缩小,使用“ALT”键并左键单击鼠标允许用户平移画布。
复制和粘贴
在执行复制之前,首先从图表编辑器中选择一个实例,然后通过编辑菜单或相应的快捷键触发操作。复制操作会创建节点实例的副本。创建节点副本时,节点内的所有组件都将相应地重复,并保留其关系。Composer 中有一个全局剪贴板,复制的节点暂时保存在其中。当触发粘贴命令时,剪贴板中的实例将添加回图表中。
以下命令支持撤销和重做
新建节点
新建组件
链接句柄
取消链接句柄
设置连接
断开输入/输出
删除节点
删除组件
重命名节点
重命名组件
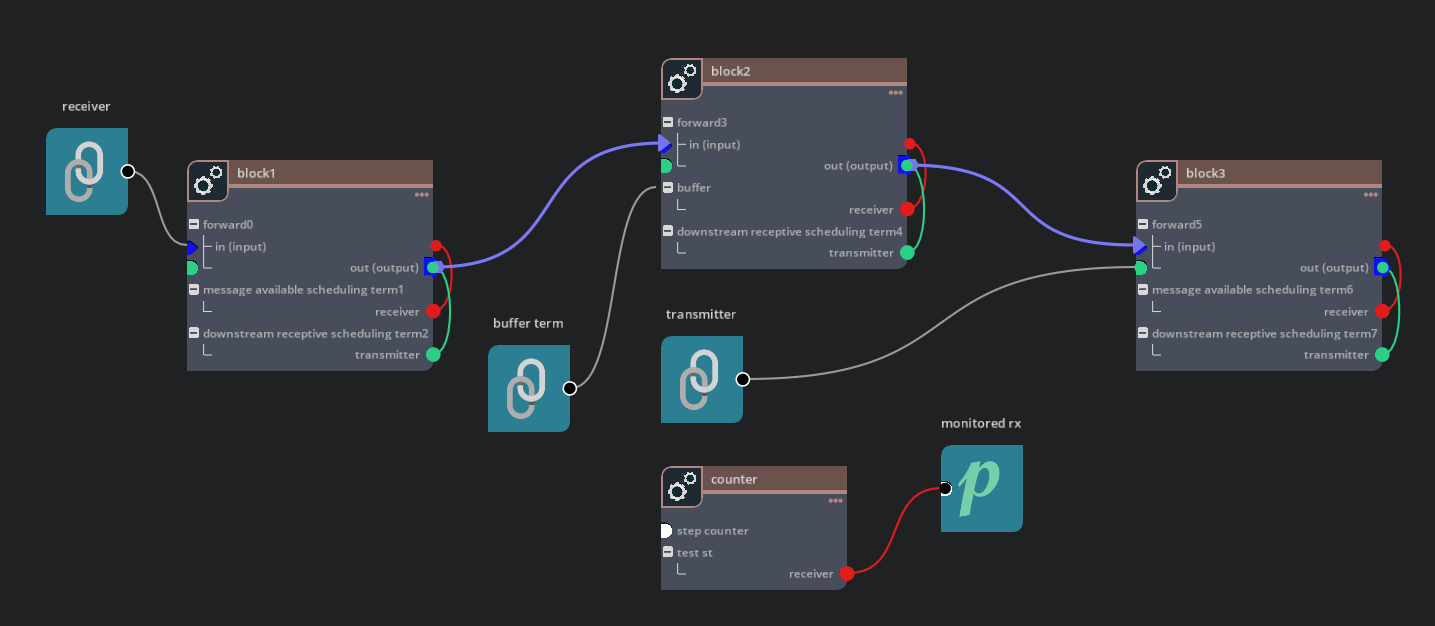
调试视图
composer 为用户提供了一个选项,可以在图表上启用调试视图,该视图以完全相同的拓扑结构表示其实现架构。在调试视图中,用于可视化简化的所有抽象都已恢复为其原始结构
连接可以扩展为独立的节点,内部包含连接组件,其句柄链接到输入组件和输出组件。
即使在输出和输入组件都链接到某些输入和输出组件之后,也无法直接从输出到输入设置连接
如果您发现任何异常,调试视图对于检查您的图表很有用。
子图#
子图概念的引入显著提高了基于组件的编程的模块化和可重用性。子图与常规图没有区别,只是它导出了接口,允许在其他图表中重用它,并且子图本身也可以使用其他子图。
当在其他图表中使用子图时,它将在子图节点中被抽象为“子图”类型的组件,只有导出的接口显示在同一节点中,所有其他细节都被隐藏。父图中的组件可以通过这些接口与子图交互。
创建子图
创建子图类似于创建常规图。用户创建常规图后,他们可以导出接口,以便该图可以用作其他图中的子图。此外,用户可以向子图添加占位符,这些占位符可以由父图实现。
要导出接口,用户需要右键单击要导出为接口的组件,然后选择“导出 ... 作为接口”,在创建接口之前,用户有机会命名该接口。用户还可以首先通过拖放创建一个接口节点,然后将其链接到要导出的组件。
要使用占位符,用户可以将占位符节点拖放到图表画布上,该节点包含一个先决条件组件,并且可以在图表中用作通用组件。
要使接口和占位符生效,用户必须保存图表文件。

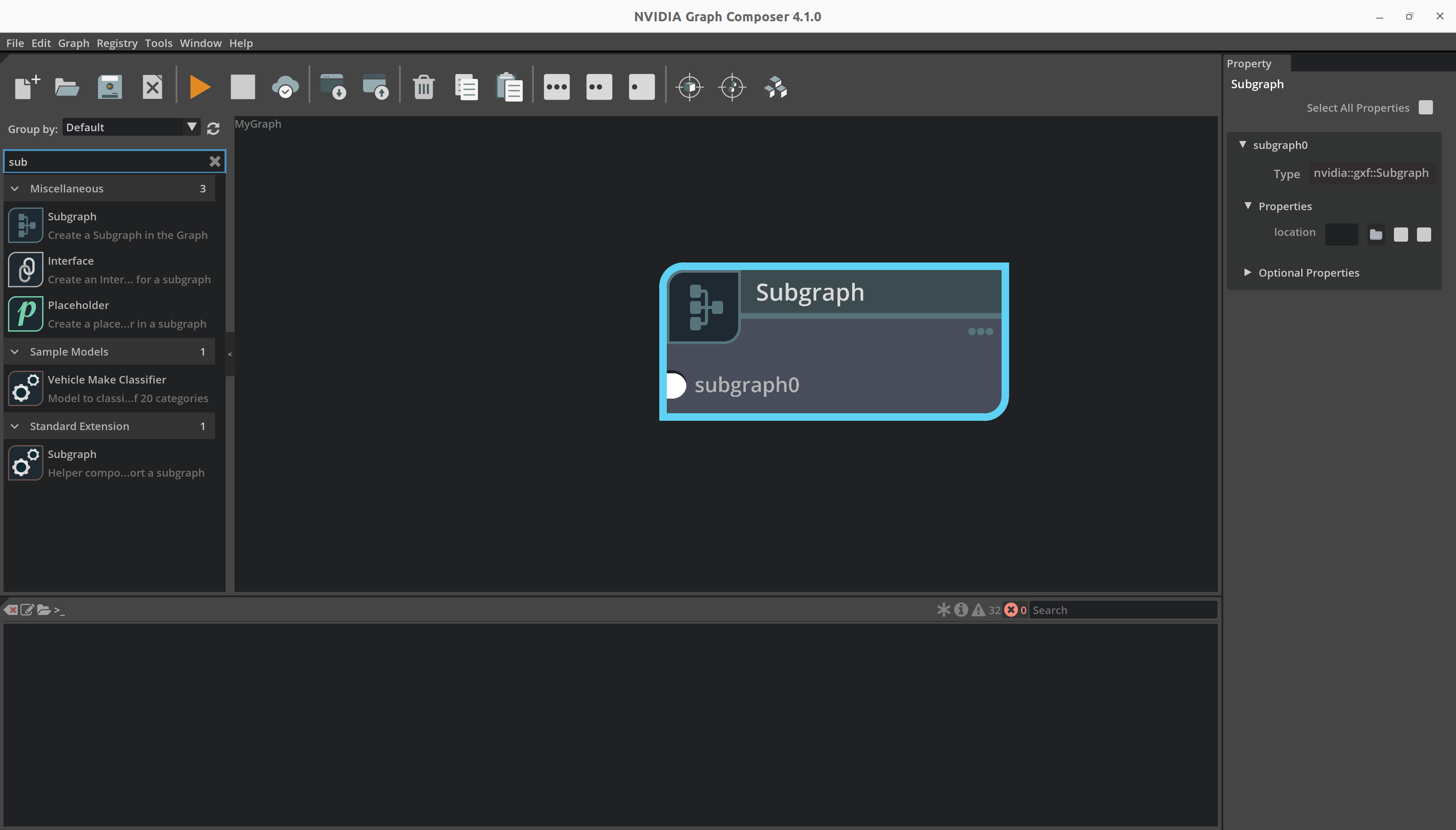
使用子图
为了在当前图表中使用子图,用户需要从目录中的“杂项”组中拖放一个“子图”节点到画布上,然后更新“位置”属性以从文件系统加载子图。
位置必须是有效的文件路径,可以是绝对路径,也可以是相对于子图搜索路径的相对路径。

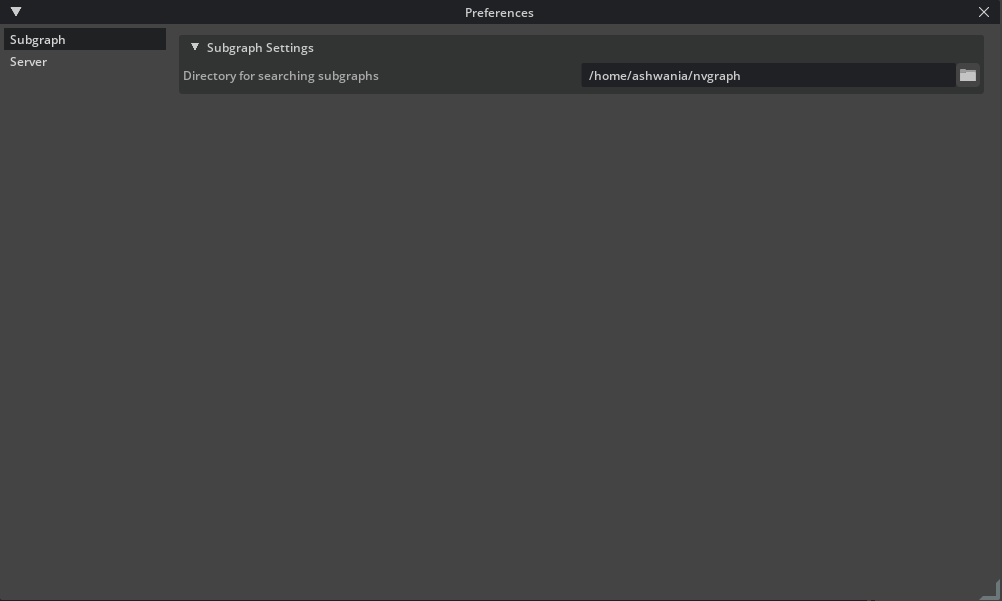
为了使相对路径与子图正确配合使用,用户必须转到“编辑/偏好设置”菜单并正确设置子图搜索路径。

用户可以通过用逗号分隔多个文件路径,将多个文件路径设置为子图的位置。当将多个图表文件附加到单个子图时,这很有用。
查看子图
双击子图组件将触发当前图表视图切换到子图视图,其中显示子图的内部细节。一旦激活子图视图,导航栏将显示在图表窗口的顶部,以便用户可以在子图及其父图之间切换视图。
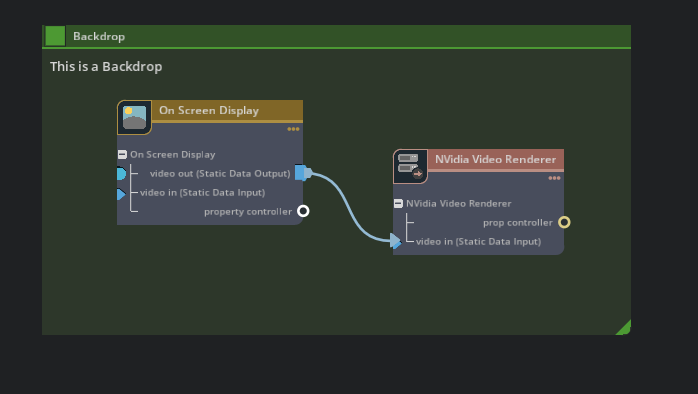
背景幕#
背景幕是用于对当前图表中的节点进行分组的工具,可以通过从目录中的“杂项”组中拖放来创建。创建背景幕矩形后,可以移动和调整其大小以包含多个节点,从而将它们组合在一起。创建背景幕后,当移动背景幕本身时,内部的节点将一起移动。
用户可以通过双击背景幕的名称来重命名背景幕,或者通过颜色选择器更改其颜色。

扩展图表#
用户可以通过将新的图表文件附加到已打开的图表来扩展已打开的图表,这在右键单击图表画布触发的上下文菜单中受支持。
当图表正在扩展时,第二个图表中的新组件和节点将添加到当前图表中,现有组件和节点将被新的定义覆盖。
运行图表#

可以使用工具栏上的“播放”按钮通过 Composer 运行图表。正在运行的图表的输出可以在控制台窗口中看到。可以使用工具栏上的“停止”按钮停止正在运行的图表。
选项#
选项 |
描述 |
范围 |
|---|---|---|
平台配置文件 |
选择平台配置文件。对于 x86_64,默认值为 /opt/nvidia/graph-composer/config/target_x86_64.yaml。对于 ARM 64,默认值为 /opt/nvidia/graph-composer/ config/target_aarch64.yaml |
必需 |
不同工作流程的比较
工作流程 |
描述 |
主机要求 |
目标要求 |
远程要求 |
DS 安装 |
|---|---|---|---|---|---|
本地执行 |
Composer 和图表都在主机上运行 |
带有 Nvidia GPU 的 Ubuntu 22.04 |
不适用 |
不适用 |
主机上需要 DS 7.1 |
远程执行 |
Composer 在主机上运行,图表在目标机器上运行 |
带有 Nvidia GPU 的 Ubuntu 22.04 |
Jetson Xavier/Orin 上的 Ubuntu 22.04 |
不适用 |
目标上需要 DS 7.1 |
远程访问 |
Composer 在主机上运行,用户从远程机器访问 UI |
带有 Nvidia GPU 的 Ubuntu 22.04 |
Jetson Xavier/Orin 上的 Ubuntu 22.04 |
具有浏览器支持的 Linux/Windows |
主机或目标上需要 DS 7.1 |
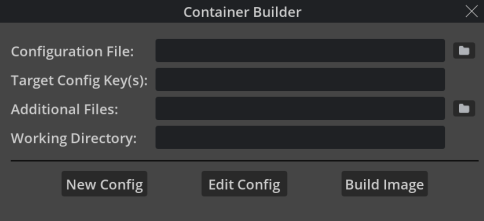
构建容器镜像#

可以通过 Composer 使用工具栏上的 Docker 按钮构建容器镜像。
选项#
运行时选项
选项 |
描述 |
范围 |
|---|---|---|
配置文件 |
选择容器构建器配置文件 |
必需 |
目标配置键 |
选择目标配置键: |
必需 |
附加文件 |
附加文件/目录的路径,以逗号分隔 |
可选 |
工作目录 |
工作目录的路径;在服务器机器上或本地运行 gRPC 服务器时。 |
可选 |
按钮
选项 |
描述 |
|---|---|
创建 |
使用模板创建一个新的容器构建器配置文件 |
编辑 |
编辑现有的容器构建器配置文件 |
构建 |
构建容器 |
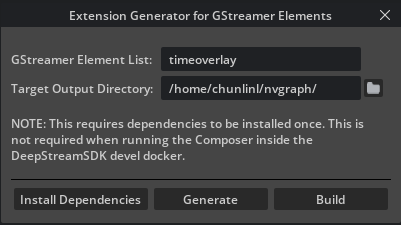
生成 Gstreamer 扩展#

注意
如果未安装 Deepstream SDK 包,则“生成扩展”按钮将禁用。
选项#
选项 |
描述 |
范围 |
|---|---|---|
GStreamer 元素列表 |
逗号分隔的元素列表 |
必需 |
目标输出目录 |
将生成扩展的目录 |
必需 |
按钮 |
描述 |
|---|---|
安装依赖项 |
安装扩展开发依赖项 |
生成 |
生成扩展 |
构建 |
使用 Bazel 构建扩展 |
远程访问#
Composer 仅支持通过一种流媒体选项进行远程访问。 1) Omniverse Streaming Client 2) WebRTC
可用选项的比较#
技术 |
设备 |
优势 |
|---|---|---|
Omniverse Streaming Client |
Windows 和 Linux |
原生桌面应用程序。 支持高达 4K 分辨率和 60 帧/秒的流媒体。 |
WebRTC |
Web 浏览器(所有设备) |
易于分发。 在设备和平台之间具有强大的支持。 |
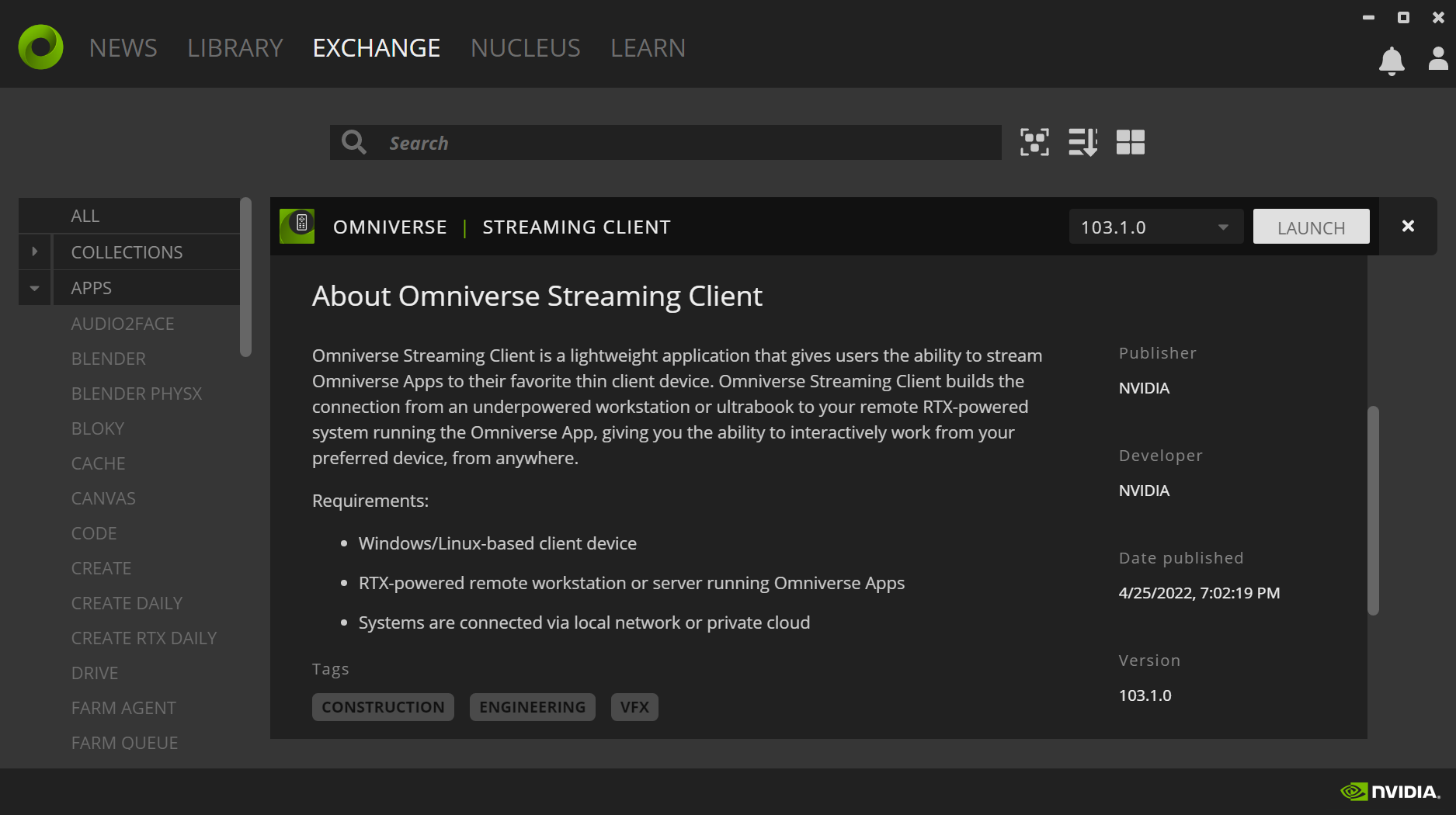
Omniverse Streaming Client#
Omniverse Streaming Client 是一款轻量级应用程序,允许用户连接到部署在网络上或 Internet 上的 Omniverse 应用程序。
该应用程序使访问各种 Omniverse 应用程序成为可能,即使是从原本不满足最低要求的设备也是如此。其中一些工作流程包括
从低功耗设备或超极本访问 Omniverse 应用程序。
促进通过网络或 Internet 共享资源,允许用户连接到 IT 资源提供的 Omniverse 应用程序。
安装和使用#
在用户机器上安装 Omniverse Streaming Client
从 Omniverse Launcher 中,从顶层菜单栏中选择 Exchange。
从那里,单击左侧应用程序侧边栏中的 Omniverse Streaming Client。
在 Omniverse Streaming Client 的详细信息页面中,单击“安装”按钮。
下载完成后,并且 Omniverse Streaming Client 安装完毕,单击“启动”按钮以启动客户端。

出现提示时,输入要与之交互的远程会话正在广播的远程机器的 IP 地址或 URL

配置#
服务器#
要使用 Omniverse Streaming Client 启动 Composer,请运行以下命令
composer --enable-streaming ov-streaming
如果主机位于第三方云提供商的基础设施上,则可能还需要打开以下端口,并允许防火墙规则允许入站和出站流量
TCP:
47995到48012TCP:
49000到49007TCP:
49100UDP:
47995到48012UDP:
49000到49007
客户端#
在 Linux 上,客户端安装的机器可能需要以下软件包:libavcodec、libavformat、libavutil。可以使用以下命令安装这些软件包
sudo apt-get install libavcodec57 libavformat57 libavutil55
Windows 环境不需要任何额外的依赖项或配置,只需确保防火墙规则不限制对上述端口的访问即可。
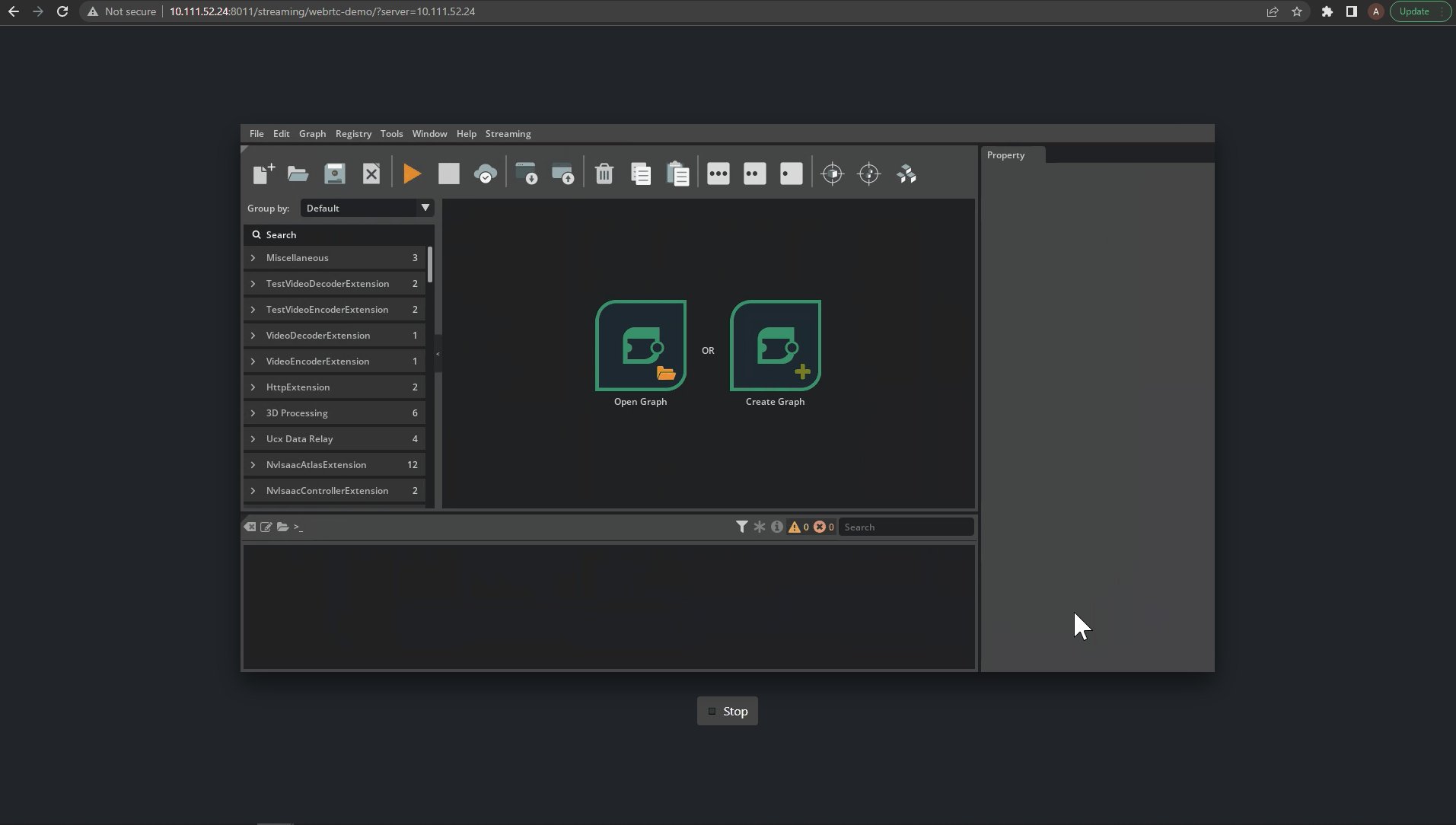
WebRTC 流媒体#
通过利用新的 WebRTC 实时流媒体,现在可以将 Graph Composer 流式传输到 Web 浏览器。

使用 WebRTC 实时流媒体是一个简单的过程
在命令提示符或终端中,运行命令:
composer --enable-streaming webrtc在本地网络上查找托管 Graph Composer 应用程序的机器的 IP 地址
在您喜欢的 Web 浏览器中导航到流页面:
http://<服务器 IP 地址>:8011/streaming/webrtc-client单击“播放”按钮开始流式传输您的应用程序
注意
有时上述 URL 无法访问,因为端口 8011 可能已被占用,在这种情况下,我们需要将 8011 替换为控制台中显示的正确 HTTP 端口号。
例如,在以下日志中,服务器在端口 8010 而不是 8011 上启动
[omni.services.transport.server.http.server] http server was meant to start on 8011 but port is taken, starting on port 8010 instead.
注意
目前没有安全功能,我们假设它部署在安全环境中
当前限制:#
为了获得最佳用户体验,建议一次只允许单个用户进行鼠标或键盘控制,而其他用户保持观察者模式。
WebRTC 流媒体仅在 RTX GPU 上受支持。
尚不支持复制/粘贴功能。
WebRTC 流媒体的稳定性不够好,始终首选 Omniverse 流媒体客户端。
限制#
目前,Composer 仅在 NVIDIA GPU 设置上得到良好支持。
故障排除#
解决运行 Graph Composer 时出现的问题的说明。
未找到组件类型
在某些情况下,用户在打开图时会看到诸如“Component type invalid(组件类型无效)”之类的消息,这意味着当前组件列表中某些组件类型不可用,因此加载的图变得不完整。此问题有两个主要原因:1. 组件列表为空或独立 2. 该图与最新的组件列表不兼容。建议用户关闭图而不保存,并通过注册表菜单执行“repo sync”,然后使用更新的列表重试。如果问题仍然存在,用户应查看该图以找出缺少哪个组件,并将其替换为最新组件列表中的正确组件。
Repo Sync 期间失败
有时“repo sync”过程耗时过长或由于网络问题而卡在中间,用户无法关闭“repo sync”进度条,在这种情况下,建议关闭 Graph Composer 应用程序并重新启动它。
构建后未找到 GStreamer 扩展
生成 GStreamer 扩展后,Composer 不显示生成的组件名称和摘要。目前,Composer 将其显示为 <DISPLAY_NAME>。这是一个已知问题。但是,使用该组件没有问题。