AI-NVR 移动应用用户指南#
概述#
AI-NVR Android 应用户户能够访问完整的 AI 网关盒功能,包括
来自 AI-NVR 设备的实时和录制的实时视频流。
“Gem”创建(绊线计数、感兴趣区域计数和视场计数)
Gem 输出可视化为图表
视频和 gem 同步。
基于 Gem 的警报
移动应用的显著特点包括
直接连接到 AI-NVR 设备
检索连接的摄像头列表。
同时播放来自摄像头的多个实时和录制的视频流
快进/后退到特定时间。
通过在视频屏幕上选择锚点并定义警报触发器来启用绊线和感兴趣区域创建。
查看为摄像头配置的现有绊线和感兴趣区域。
浏览 gem 事件。
安装#
建议在运行目标版本 SDK 33 (Android 13) 的 Android 手机上运行移动应用,但它应该可以从目标版本 SDK 26 (Android 8) 开始工作。我们已经在 Samsung A22 手机上测试过该应用。建议使用配置相似或更好的手机。
移动应用由 NVIDIA 通过 Google Play 商店 分发。
设置#
移动应用有两个启动器入口点。一个用于直接访问 AI-NVR 设备,另一个用于通过云远程访问设备。打开应用以启动首次配置过程。在此版本中,不支持通过云远程访问设备。
直接设备访问#
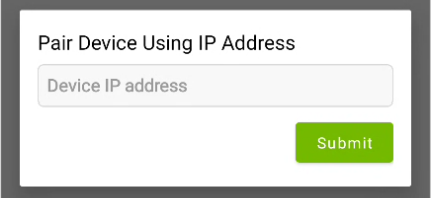
使用设备 IP 地址从移动应用直接访问设备。设备访问将基于 <device ip>:端口,而不是通过云端点。您将看到一个对话窗口,用于输入设备的 IP 地址。

提交 IP 地址后,应用将启动 UI,其中包含连接到设备的摄像头列表。您可以从 设置 -> 切换设备 切换到新设备。
使用#
移动软件摄像头源#
应用程序由 4 个独立的窗格组成,可以在底部选择。

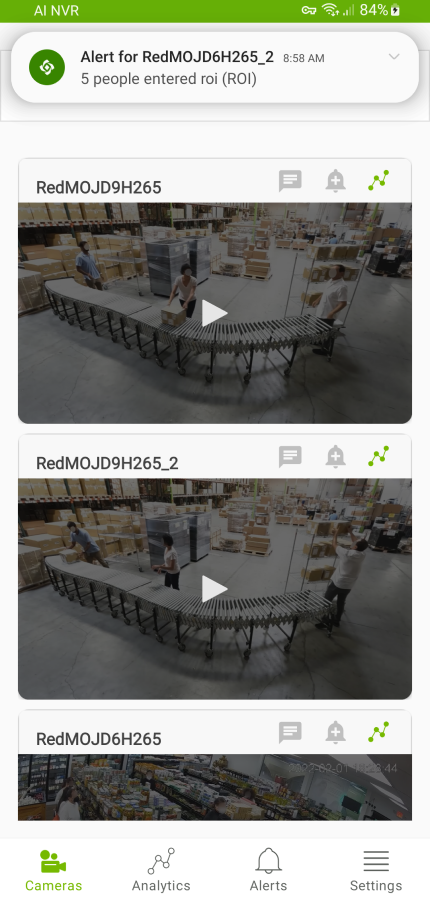
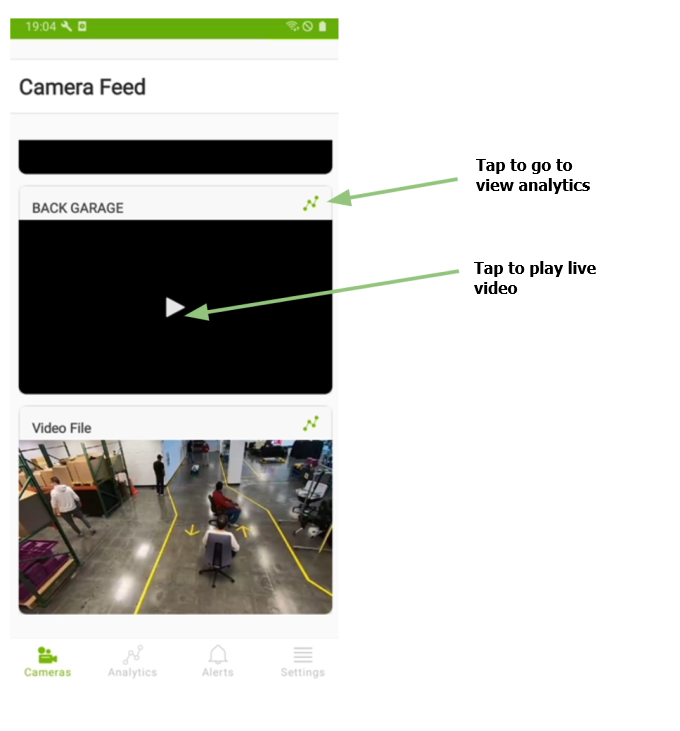
点击摄像头会调出摄像头源窗格。您可以查看最多 8 个摄像头或 RTSP 源。向上和向下滚动以查看所有源。点击“播放”三角形开始源流式传输。

视场计数#
点击视频源右上角的图标,打开单个摄像头的分析视图。
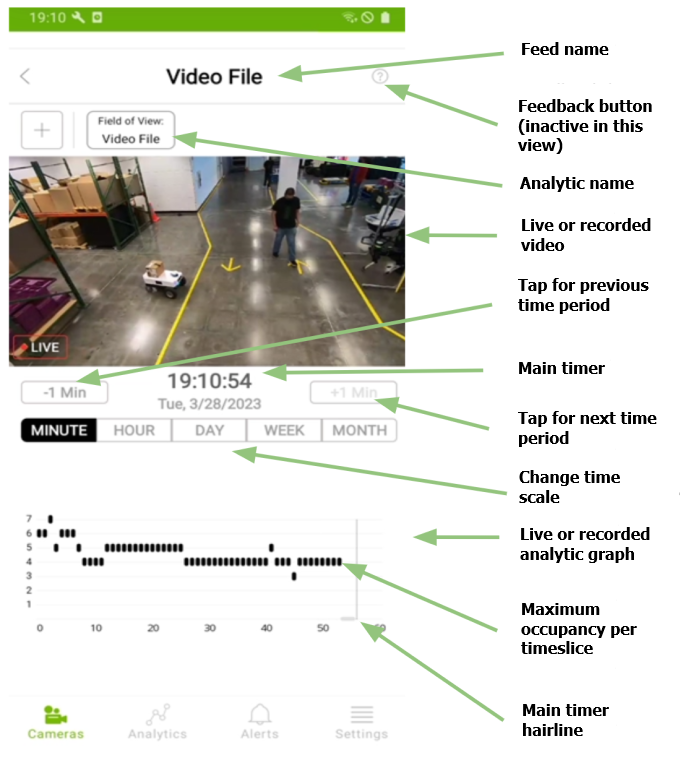
您将看到类似于以下屏幕的屏幕。

当您观察视频播放时,下面的数据图表向右推进,并反映视频中可见的人数计数。默认情况下 - 每秒一次,水平轴刻度设置为 60 秒。
垂直细线与主计时器同步向右移动。一旦时间刻度过去,细线将在右侧消失,并在左侧重新出现 - 从而开始新的时间刻度间隔(在上面的示例中为下一分钟)。
时间刻度可以更改为 1 小时、1 天、1 周或 1 个月,积分时间分别为 1 分钟、1 小时、1 天和 1 天。黑点报告积分时间内观察到的最高人数计数。积分时间为一秒的图表报告一秒内观察到的最高计数(上图)。积分时间设置为一分钟的图表报告一分钟内观察到的最高计数(每分钟从该分钟的第 1 秒开始)。
当时间刻度改变时,主计时器继续滴答作响,细线根据刻度移动得更慢或更快。
视频和相应的数据可以实时或录制观看。为了访问录制部分,请使用主计时器两侧的“ - ”或“ + ”按钮。
创建新的绊线/感兴趣区域 (ROI)#
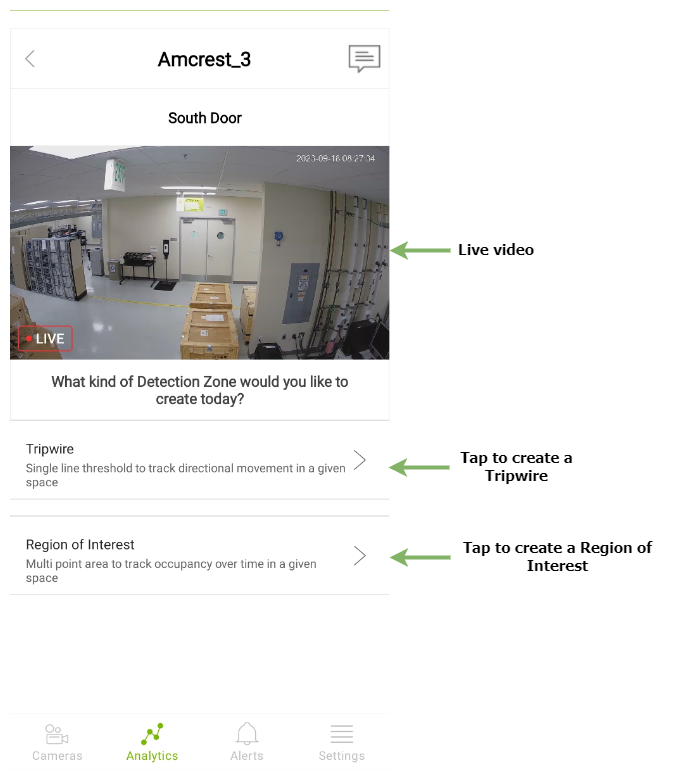
要创建新的绊线或 ROI,请点击左上角的 [+] 符号。将显示类似于下面显示的屏幕。点击“绊线”按钮开始创建绊线。点击“感兴趣区域”按钮开始创建 ROI。

绊线计数#
每个摄像头视图都可以用多个绊线增强。

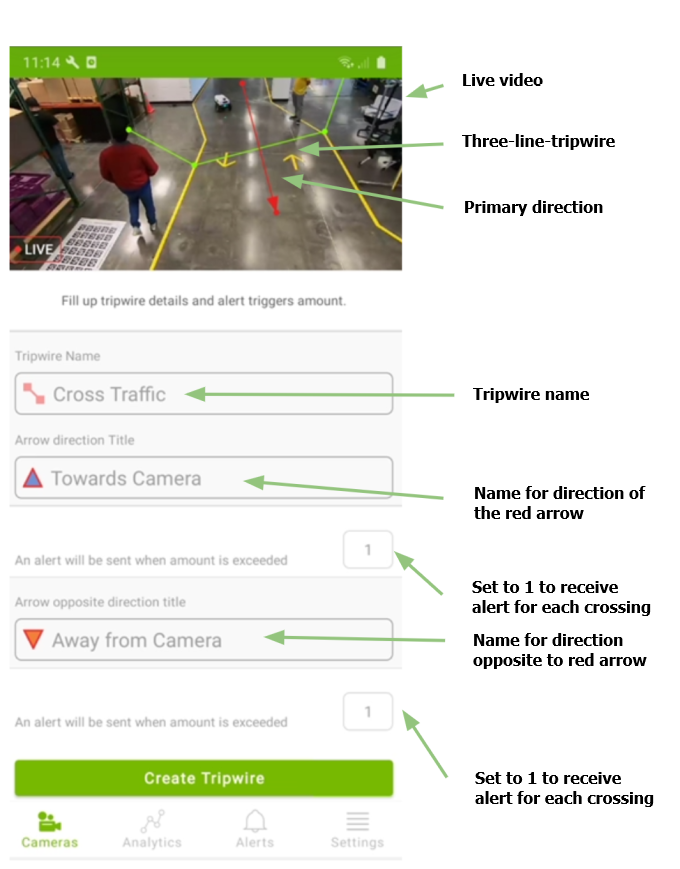
按照实时视频下方的提示操作
点击实时视频 4 次以创建 3 条连接线;将自动绘制一个红色箭头以表示主要绊线方向
给绊线起一个有意义的名称
命名主要绊线方向
在警报编辑框中输入“1”(有关详细信息,请参阅“警报列表”部分)
命名次要绊线方向
在警报编辑框中输入“1”(有关详细信息,请参阅“警报列表”部分)
点击“创建绊线”以完成绊线创建
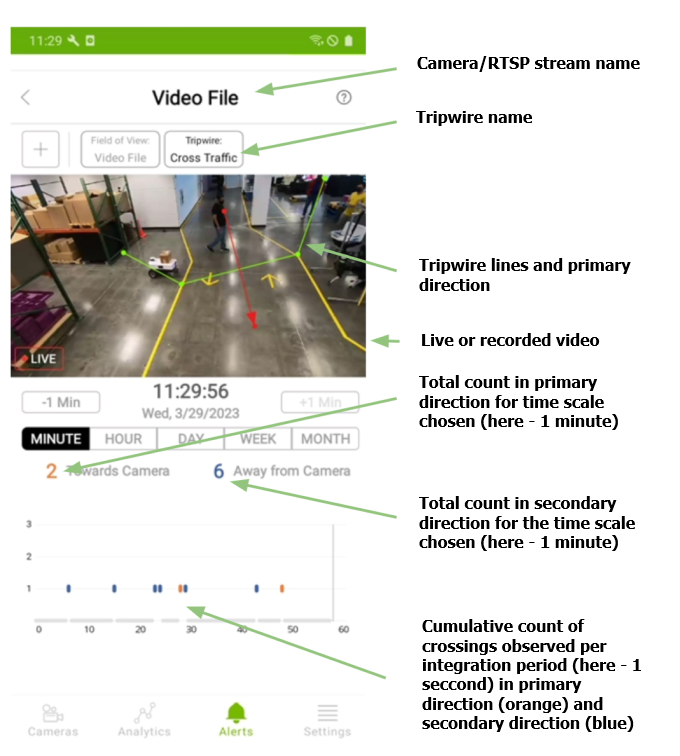
绊线创建 UI 将关闭,您将被带回到组合的视频/数据显示。您现在将在实时视频窗口上方看到两个分析。点击我们示例中新创建的绊线(“横向交通”)以显示绊线数据。

您可以像解释完整视场计数那样,以同步方式浏览视频和数据。对于绊线,每个停止点代表所选积分期间的累积计数(在上面的示例中,积分期间非常短 - 1 秒 - 这使得计数是瞬时的)。当您增加水平刻度(小时、天、周或月)时,积分期间会相应增加,累积计数描述了每分钟、每小时、每天和每天的总穿越次数。
感兴趣区域计数#
每个摄像头视图都可以用多个感兴趣区域增强。

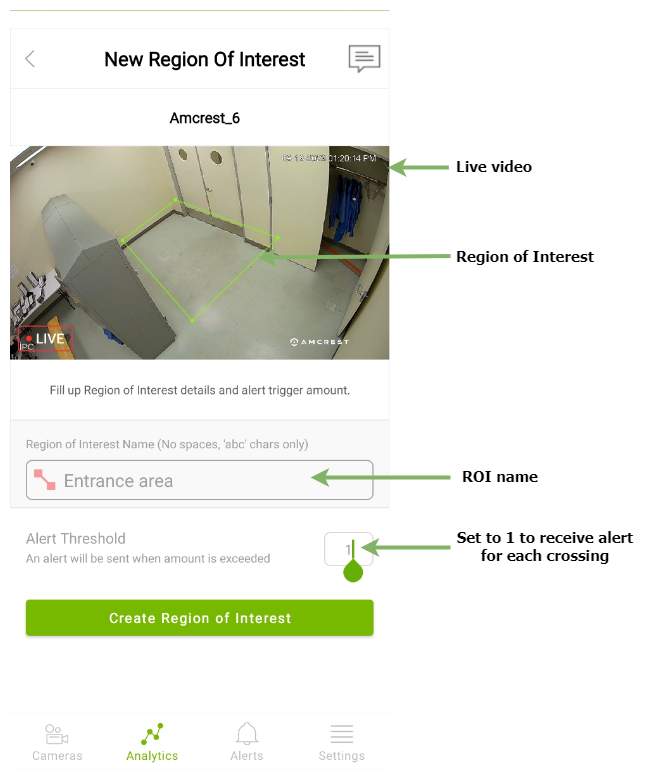
按照实时视频下方的提示操作
点击视频 4 次以形成一个矩形,表示感兴趣区域。
给 ROI 起一个有意义的名称。
在警报编辑框中输入“1”(有关详细信息,请参阅“警报列表”部分)。
点击“创建感兴趣区域”以完成 ROI 创建。
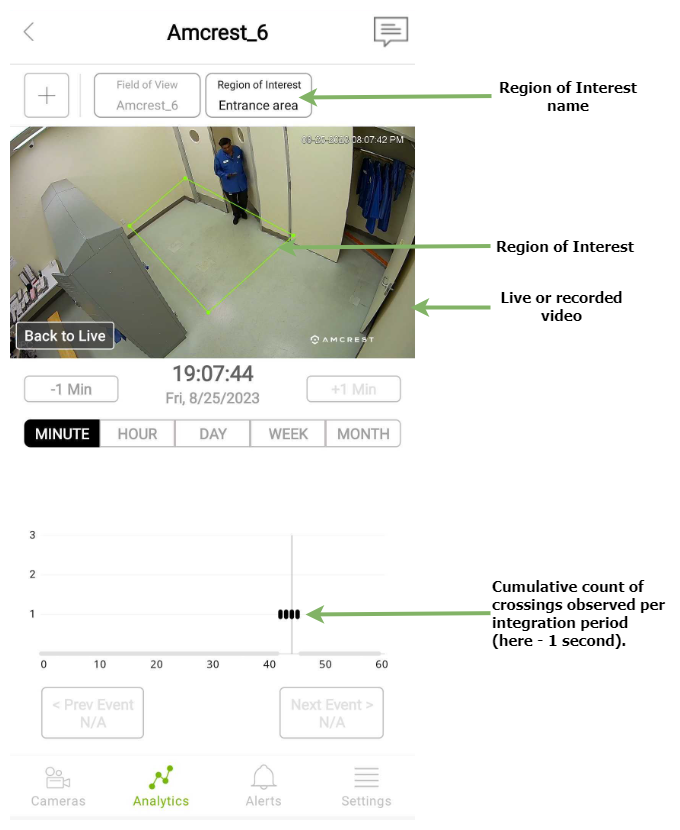
ROI 创建 UI 将关闭,您将被带回到组合的视频/数据显示。您现在将在实时视频窗口上方看到两个分析。点击我们示例中新创建的 ROI(“入口区域”)以显示 ROI 数据。

您可以像解释完整视场计数那样,以同步方式浏览视频和数据。每个停止点代表所选积分期间的累积计数(在上面的示例中,积分期间非常短 - 1 秒 - 这使得计数是瞬时的)。当您增加水平刻度(小时、天、周或月)时,积分期间会相应增加,累积计数描述了每分钟、每小时、每天和每天的总穿越次数。
应用通知#
移动应用从 Jetson 设备接收实时警报,例如 gem 警报,用于直接设备和基于云的连接。在直接设备连接上,移动应用直接与设备打开 Web 套接字连接。在基于云的连接上,移动应用从 Google Firebase Cloud Messaging 接收警报消息。JPs 版本不支持基于云的连接。
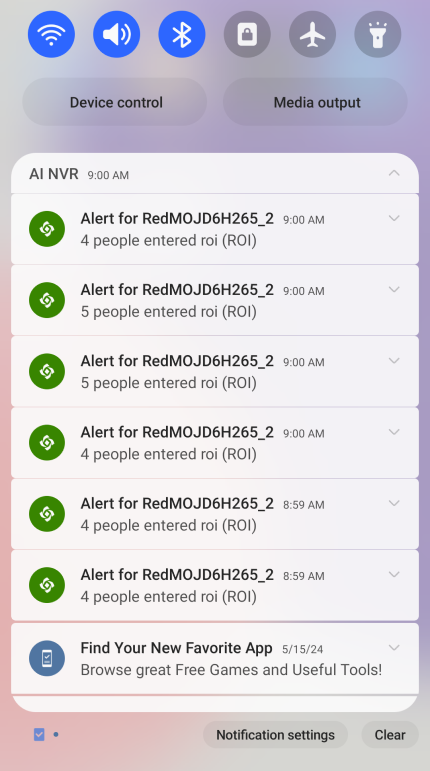
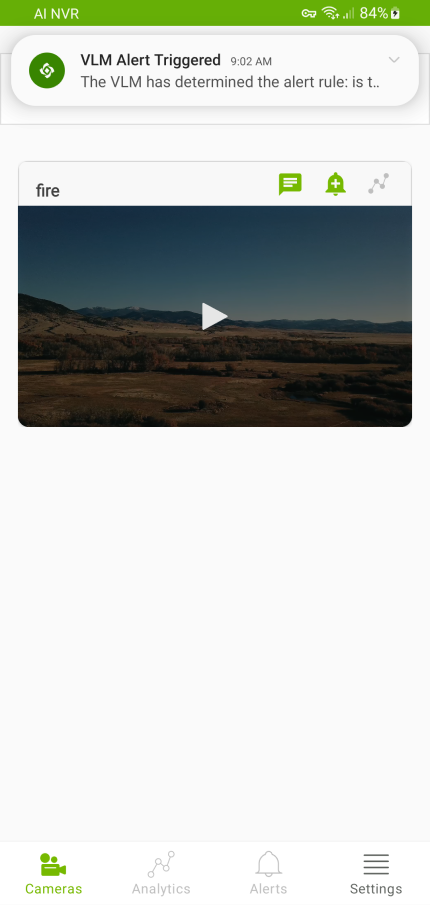
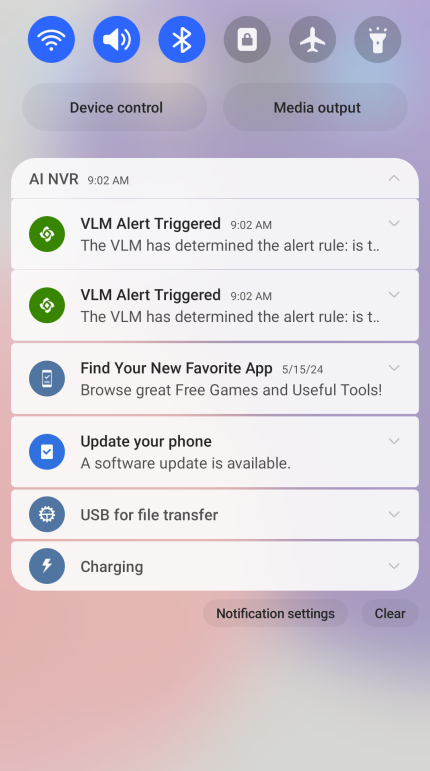
收到警报后,移动应用将在移动设备上发布通知。用户可以点击通知以查看有关警报的更多详细信息。
用户可以通过转到“设置 -> 允许通知”来启用或禁用警报通知。