步骤 #4:在 Base Command 上启动 VS Code
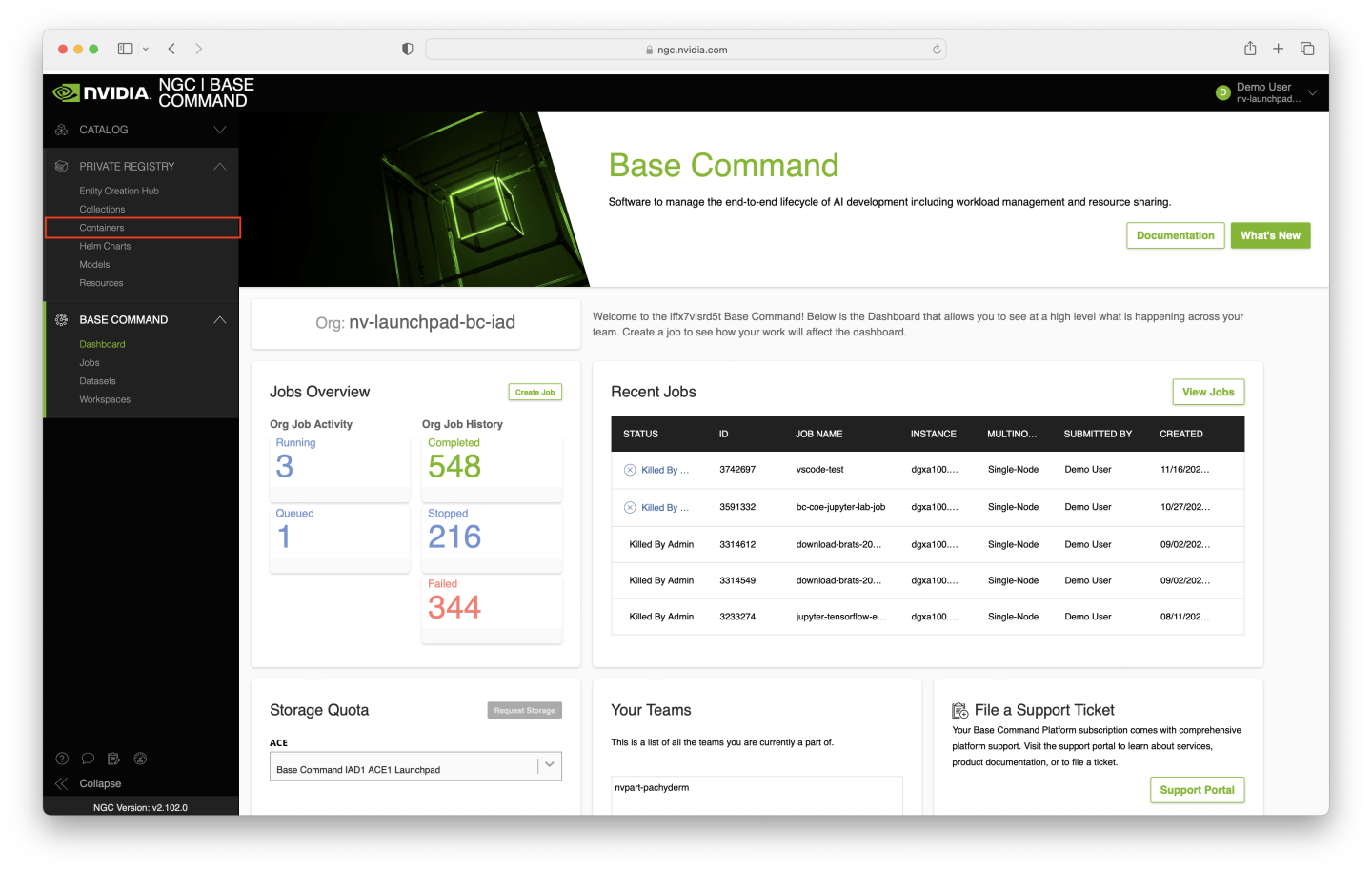
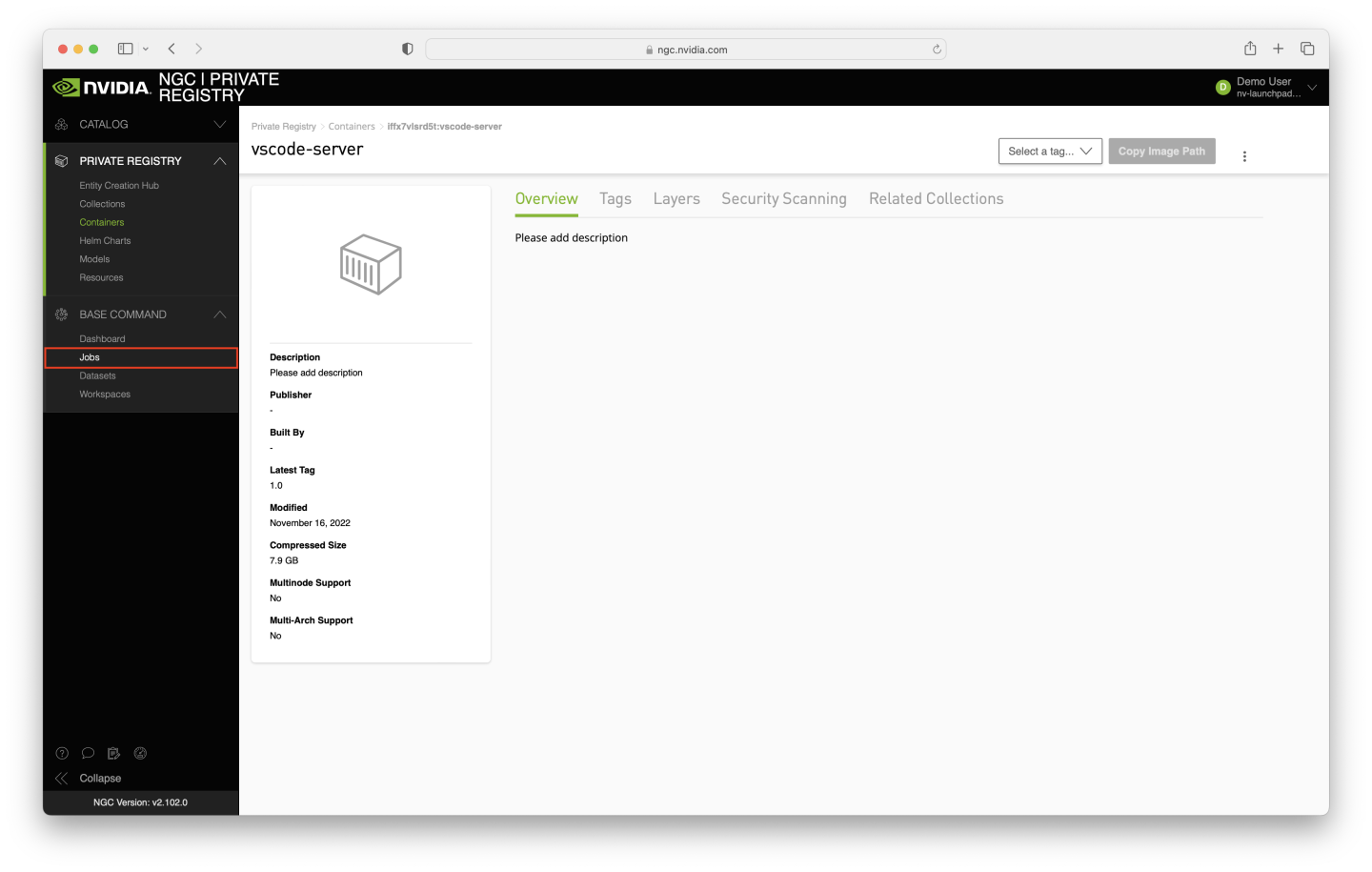
VS Code 镜像构建完成后,我们现在可以在 Base Command 上运行容器。要验证容器是否存储在您组织的私有注册表中,请导航至 ngc.nvidia.com,然后单击屏幕左侧私有注册表菜单中的 Containers。

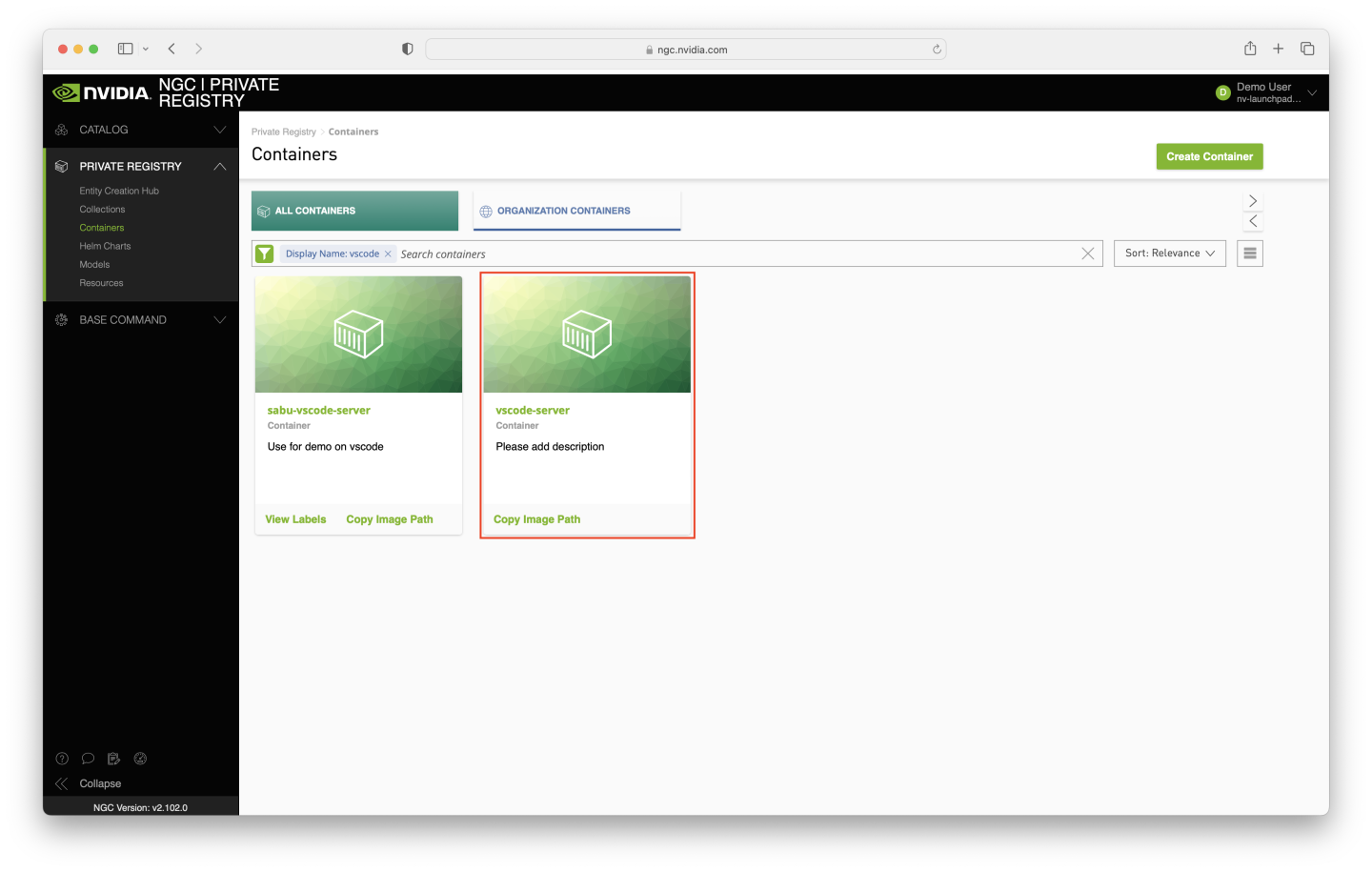
在 Containers 页面上,为 显示名称 创建新过滤器,然后搜索 vscode - vscode-server 容器应在页面上可见。

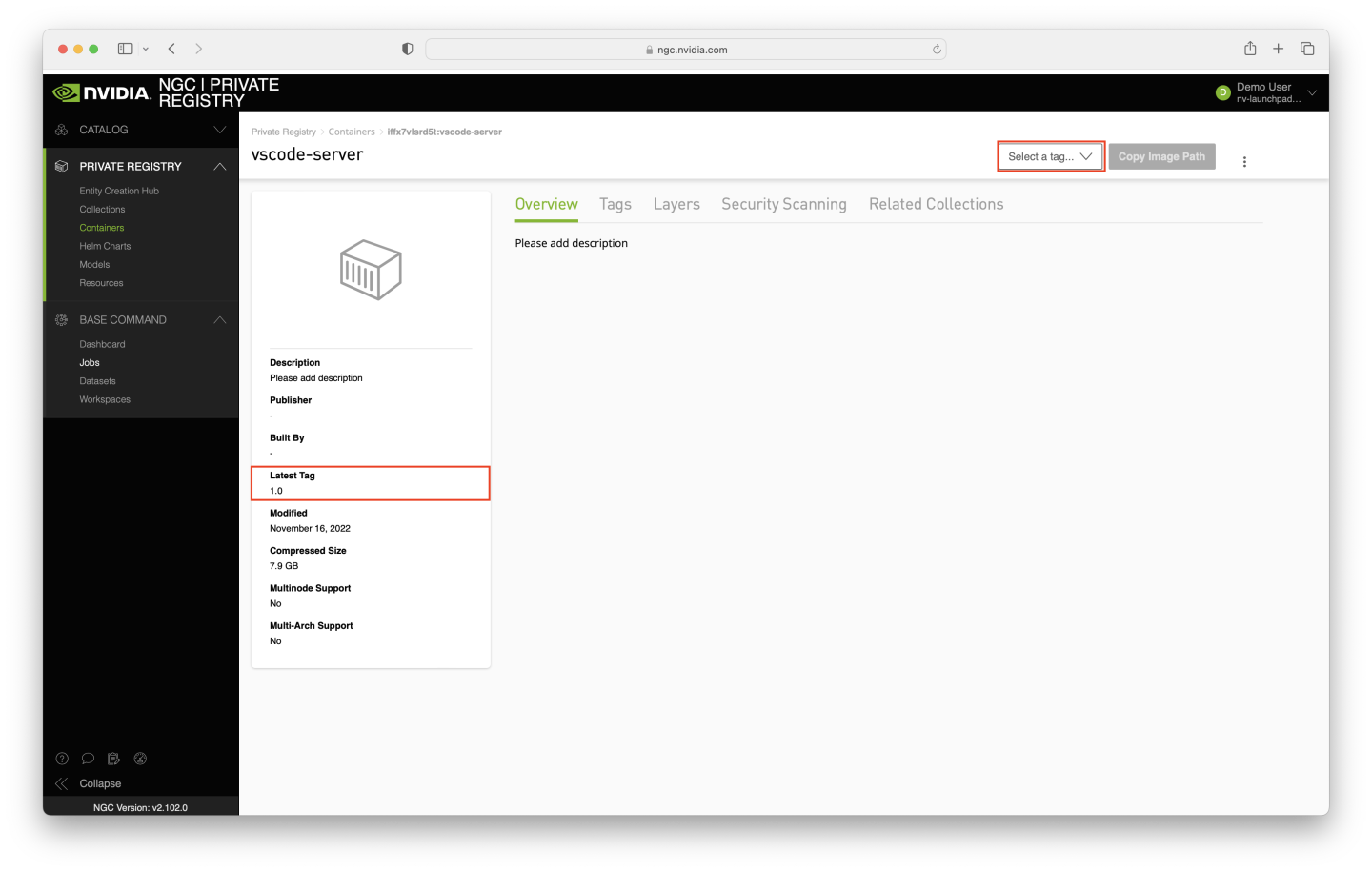
单击您上传的容器以验证预期的标签是否存在 - 您可以直接在页面上验证最新的标签,或单击 选择一个标签… 下拉菜单以查看所有可用的标签。确保标签 1.0 存在。

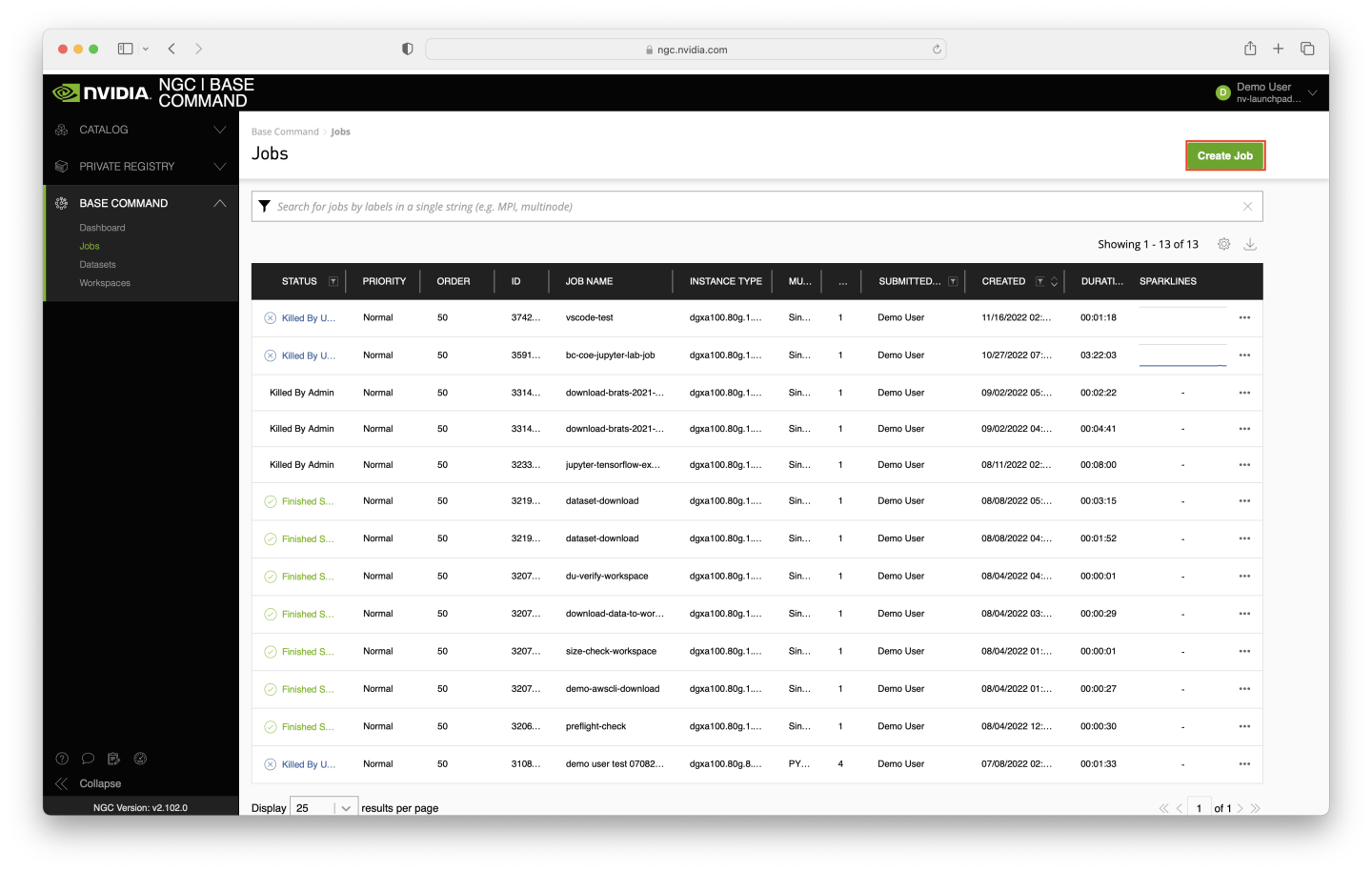
准备就绪后,单击 Base Command 菜单中的 Jobs 链接。

在 Jobs 页面上,单击 创建作业。

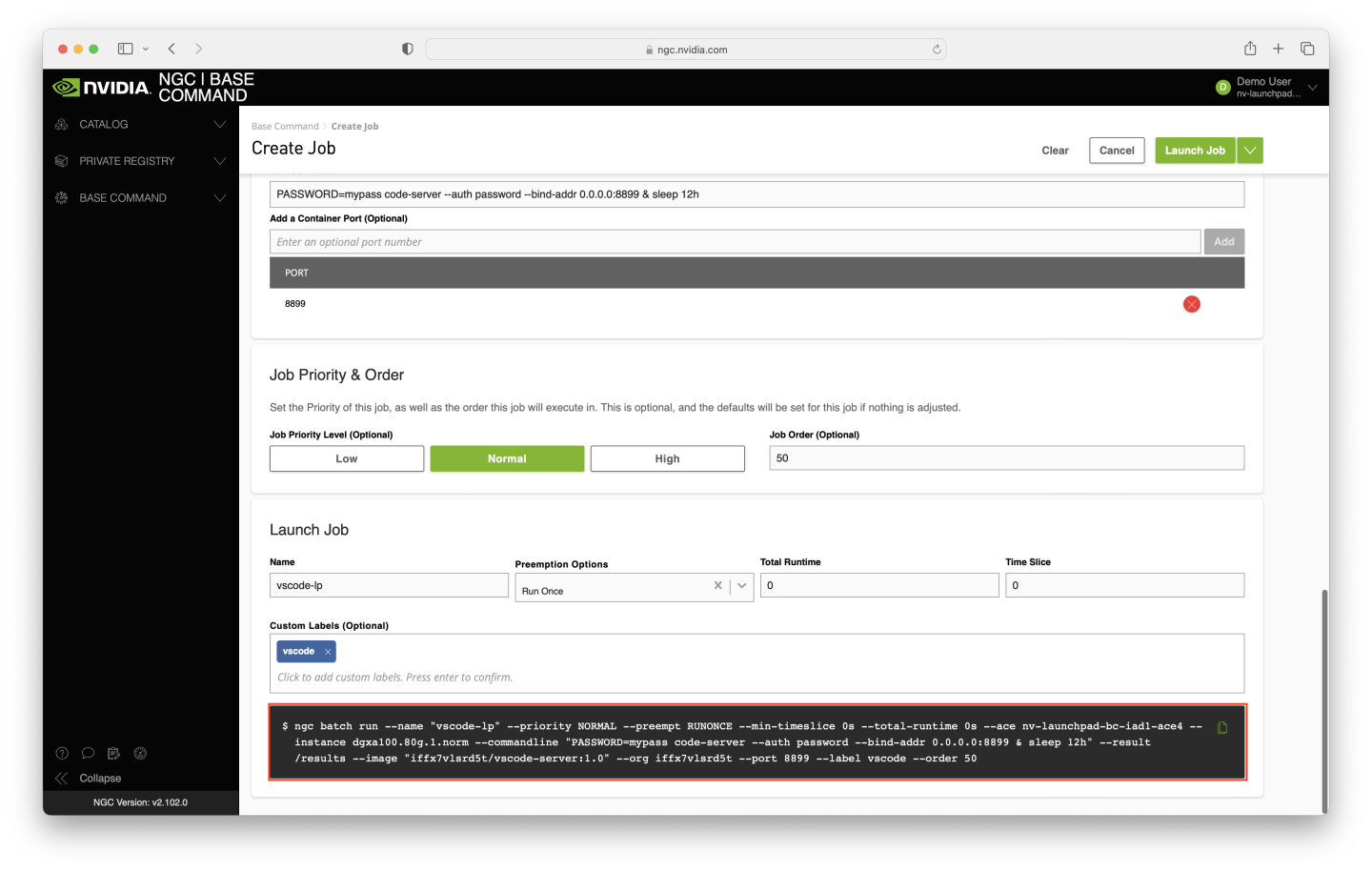
按如下方式填写 创建作业 表单。
从列表中选择您的 ACE。
在 INSTANCE 表中选择 dgxa100.80g.1.norm。
暂时忽略数据集和工作区输入表。
为数据输出字段输入
/results。选择
lp-org-name/lp-team-name/vscode-server容器。选择标签值
1.0。对于命令,复制以下内容
PASSWORD=mypass code-server --auth password --bind-addr 0.0.0.0:8899 & sleep 12h
在命令下方添加一个容器端口,值为
8899- 务必单击文本框右侧的 添加 按钮。表单的其余部分可以保留默认值 - 但如果您愿意,您可以更改作业名称并添加标签,以便将来更轻松地进行筛选。
要验证是否选择了正确的选项,请使用以下屏幕截图中的值检查屏幕上的 ngc batch run 命令(--name、--ace 和 --org 参数可能有所不同)。准备就绪后,单击页面右上角附近的 启动作业 按钮。

提交作业后,您将被带到 Jobs 页面,您可以在其中查看作业的状态。
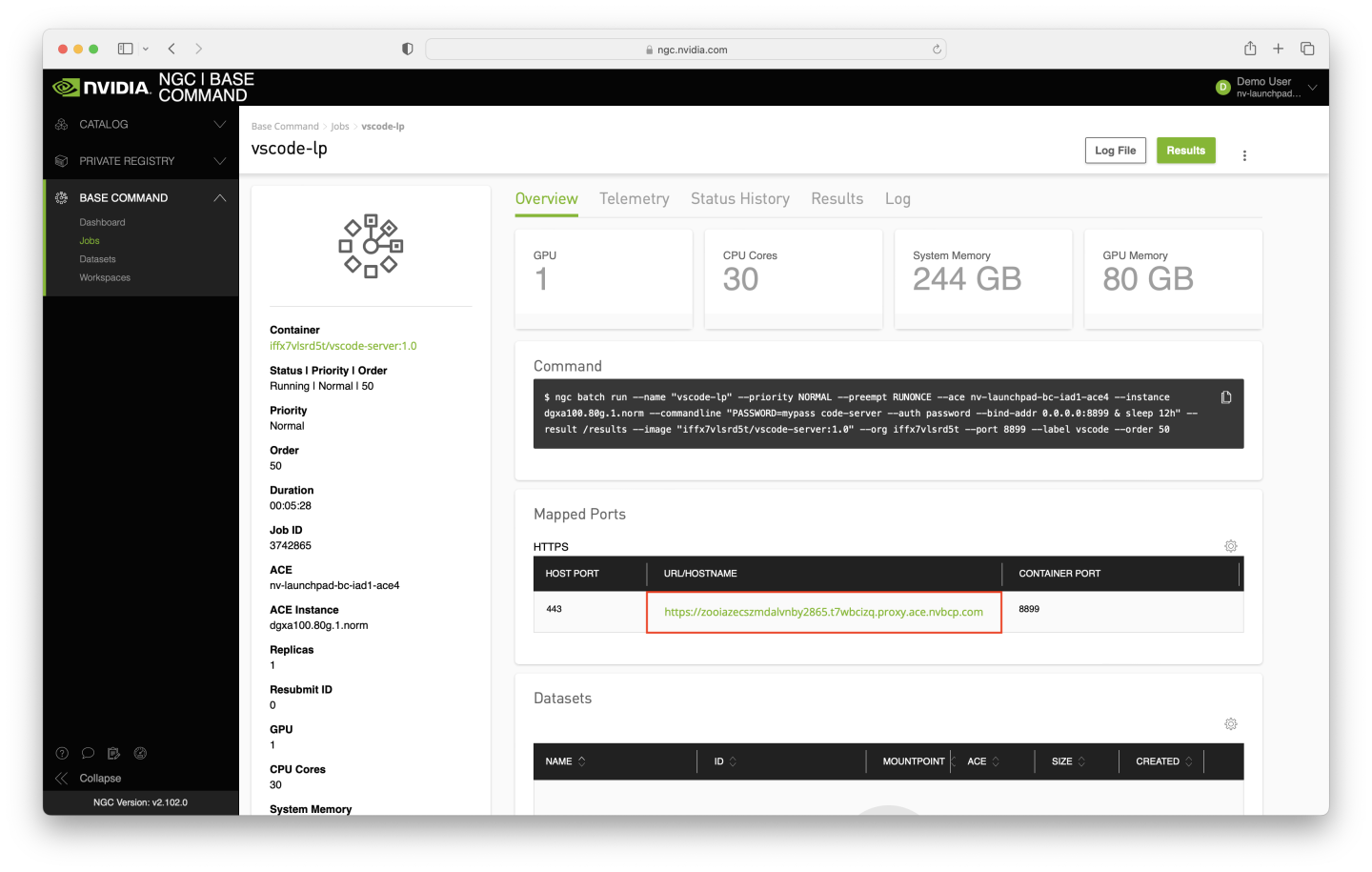
一旦作业的 状态 值为 Running,请单击它。

单击 Overview 选项卡,然后单击 Mapped Ports 部分中存在的 URL。这将打开 VS Code Web 界面。

当 VS Code Web 界面加载时,它会要求输入密码。我们在作业中指定要运行的命令时设置的值是 mypass。输入该值,然后单击 Submit 按钮。

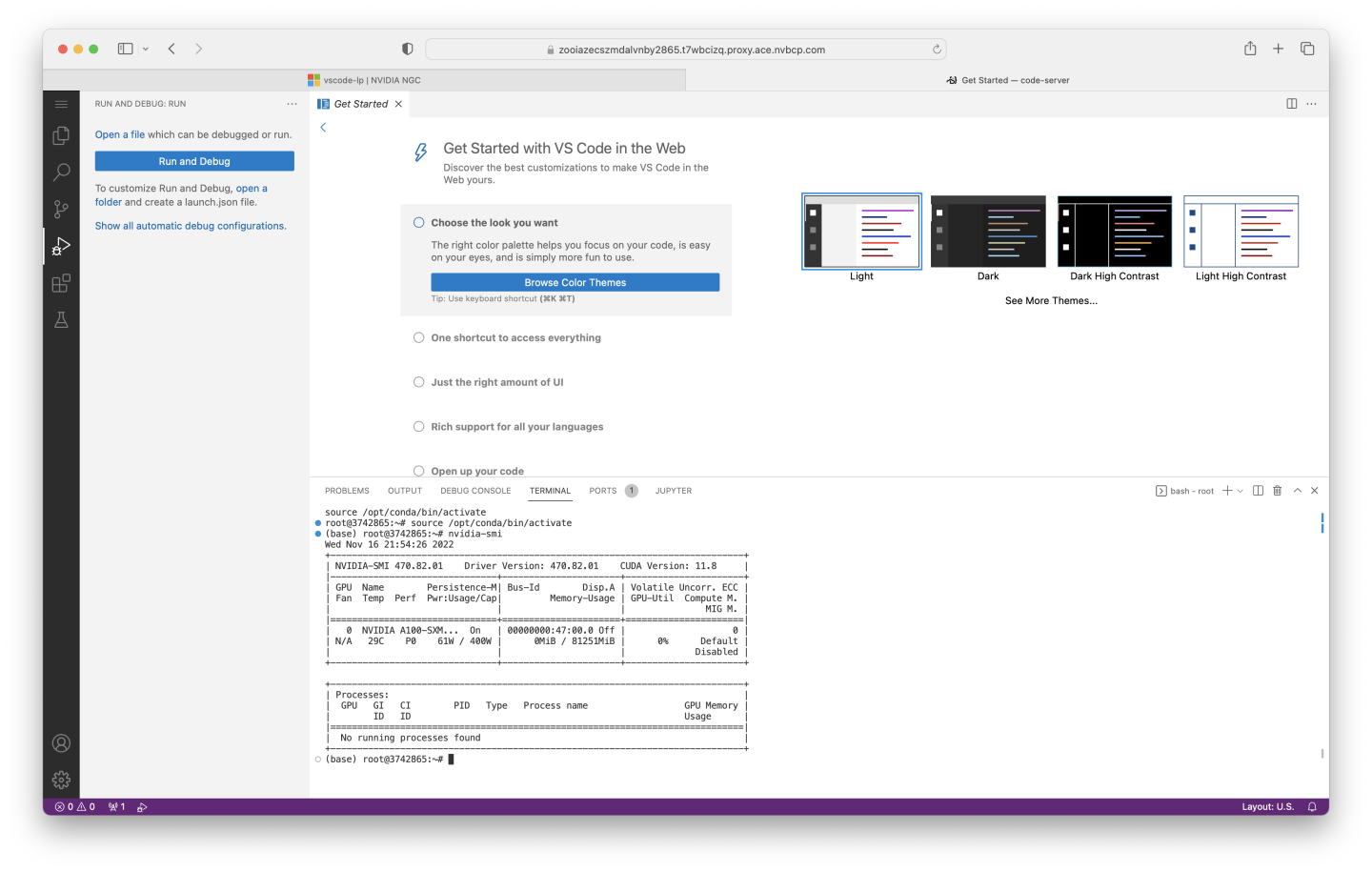
下一个页面加载后,您应该会看到一个可用的 VS Code Web 界面。现在它可以代替本地 VS Code 界面使用,在一个可以直接访问 NVIDIA GPU 的环境中(在我们启动的作业中,是一个 A100)。

为了证明这一点,通过 VS Code 打开一个终端并运行 nvidia-smi - 我们的示例结果如下图所示。